Upgrading the implicit image gallery functionality and client involvement in CSS and JS can work extraordinary for specialists that need to show their craft or for bloggers that are into photography. You must be able to put something catchy, mainly in the frontend part! Be that as it may, it’s not only for the creatives; any sort of site can benefit from a cutting edge CSS image gallery. CSS and JS will also assist you with customizing your gallery to suit the appearance and branding of your website design. In this article made by our group, you will see some of the top and wonderful collection of JS/JavaScript Image/Photo gallery examples using a lightbox, carousel effect and more than website developers and web designer can utilize when they need to improve the image seeing experience on a site.
With the present-day incredible coding architectures, we can add life to images and let the client remember the occasion. Some of the exhibitions in this rundown utilize alluring eye-getting animation impacts to introduce the images richly to the clients. Galleries are utilized to showcase your photographs as well as utilized for business purposes.
In the event that you visit any vehicle website, you can see a gallery section or a gallery page to elevate their autos richly to you. Organizations utilize the gallery to show the class of their item and all the related visual contents in one spot.
As video contents are favored a ton by present-day clients, the displays must be sufficiently brilliant to handle both images and recordings.
Collection of JavaScript Image Gallery Design Examples with Source Code
Here we will concentrate on a rundown that showcases only the best Javascript image gallery you can give it a shot. JavaScript gallery is an extraordinary UI(User Interface) component ideal for acquainting visitors with various images, recordings or other media documents.
The models beneath are perfectly all around done and you can make them without any preparation and customize them with only a touch of extra CSS.
Related
- CSS Image Gallery Examples Code Snippet
- CSS 3D Image Gallery Effect Great Examples
- Bootstrap Image Hover Effect Examples
These are impeccable to use for portfolios and innovative visual resources and go truly well with various impacts. Check out them and make your website look better than anyone might have expected!
1. JavaScript Image/Photo Gallery with Zoom Effects

Let’s start off with something more straightforward and negligible with the structure and animations, then this makes certain to stand out enough to be noticed.
Like the name basically gets it out, this is a Javascript image/photo gallery configuration intended to showcase your work inventively. It begins as a basic network gallery showing the entirety of your images.
When hovered over every animation, it features the selection with a border box showing up.
Nonetheless, for a more intensive look, you can tap on the images which then enables the image to expand to the entire gallery overlaying the entirety of the other contents.
Less difficult with the codes and simple to customize, this definitely takes the cake on each prerequisite for a JavaScript gallery.
2. JS Gallery Hover Effect Expanded

Gallery hover impact is practically like the configuration mentioned previously. In any case, this one is a completely functional plan model.
The developer has given you both a hover impact and an expanded collection plan. The schedule style upward development hovers impact gives a cool look to the collections.
Also, the card expanding animation is done cautiously so that images will be shown rapidly to the client.
Superbly planned animation impacts make this gallery an easy to understand the structure. To make this quick animation impacts the developer has utilized CSS3 and Javascript frameworks.
3. JavaScript Slide-out Scrolling Gallery

With the name itself, it practically clarifies the entire structure this Javascript gallery depends on. Depending completely on the slide and scroll impact, with each scroll or slide, the contents on the site is shown.
Three similarly partitioned sections are uncovered when scrolled downwards. The one in the middle of remains unblemished while the ones on either side utilize the slide, as a result, to keep it more fascinating for the clients to see.
Albeit negligible and basic, it utilizes CSS, HTML and even JS for enlivening some components.
Ideal for any innovative gallery site, pursue the link underneath to see the full source code that the creator has given.
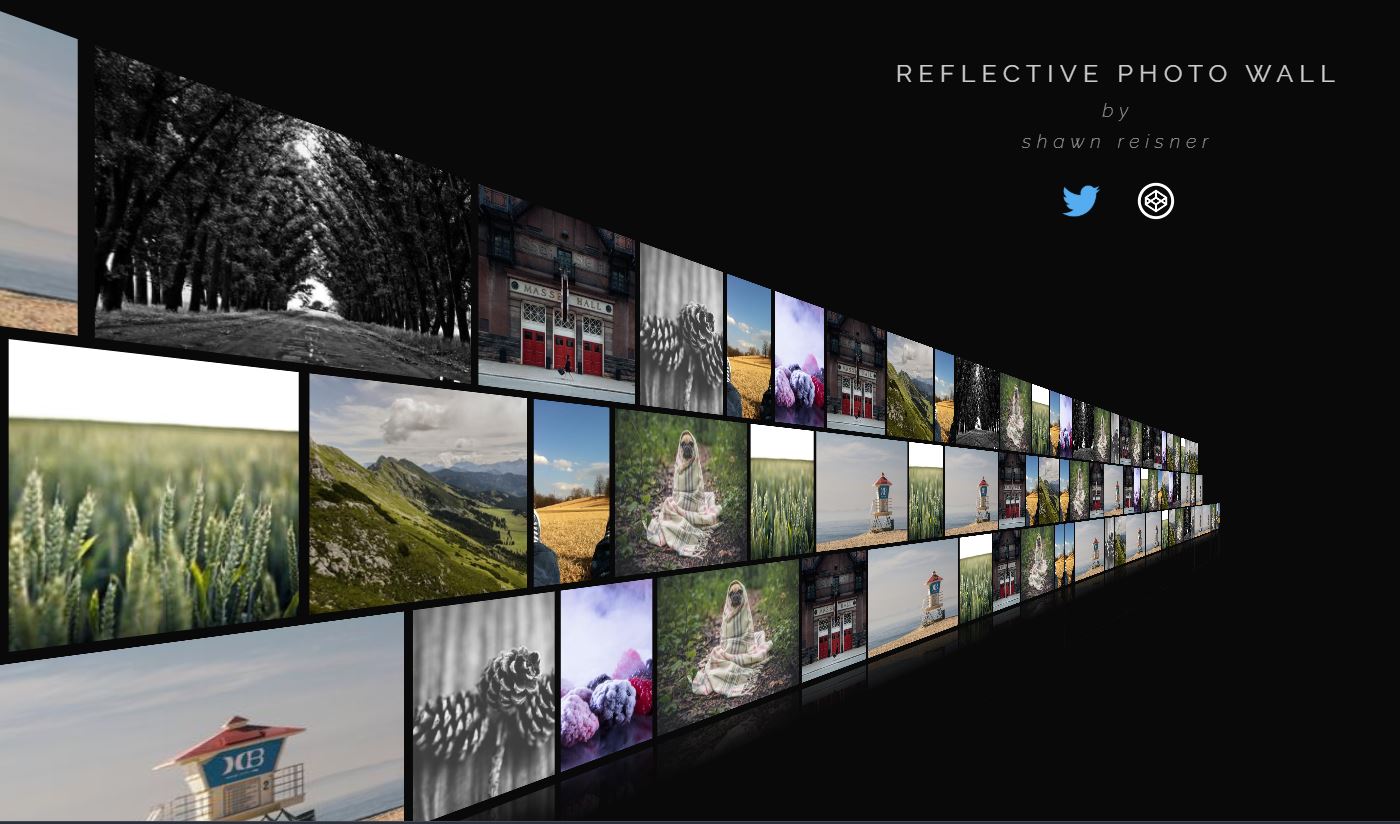
4. JavaScript Reflective Image/Photo Gallery Wall Experiment

This is a more propelled take on a basic Image/Photo gallery configuration accomplished with JavaScript, CSS, and HTML. The entirety of the images are put in a 3D divider like structure put edge to edge leaving insignificant holes.
It resembles strolling into a TV store where the entirety of the screens show diverse channel for the customers to see.
Superbly summarizing what incredible things you can do with CSS and JS, this model takes an online gallery to an unheard-of level.
5. Gallery with Wave Transition Effect

Present-day and tense this astounding CSS and JS picture gallery is an extraordinary technique to incorporate that creative touch any site whether you guarantee a blog, portfolio, item pages and that is only a hint of something larger.
Each image is purposely to get that created and clean interface. Also, these zones are additionally raised with a bit of CSS coding. There are different images on a little card structure.
On clicking any of it will flip the whole images to show the full image in the window.
6. Balkan Style JavaScript Portfolio Image/Photo Gallery

This is also an innovative office style JS gallery format. On the landing page, you have only the gallery section. With this layout, you can intrigue the client with your lovely images. The hover impacts and animation impacts are also done so well in this format.
Naturally, this format utilizes tinted light color as the color conspire. In the event that your brand has a color, you can change this layout to your brand color to make more branding on your site.
This is a multi-page website format, out of the box you get a page like about and administrations pre-intended for you. The only slight disadvantage of this layout is the font size.
The font utilized is flawless for perusing however on the off chance that you increment the size of the font it will be anything but difficult to peruse even in little screen gadgets.
7. JS Flip Image/Photo Gallery with Content

Flip Image Gallery is a variation that inclines more towards the innovative side. One of a kind, snappy and outwardly shocking this model executes an astonishing card-based plan.
The entirety of the image holders are set in a horizontal way executing a near slideshow based layout. When hovered over each image, it flips to uncover the remainder of the content in a smooth transition.
For demo purposes, the creators have perfectly included fictional characters and their traits.
8. 3D Carousel JavaScript Image/Photo Gallery Example

3D Carousel Gallery Concept is a streamlined version of the 3D gallery plan. In this structure, you can showcase large landscape images.
The developer has given us both the manual transition and automatic slideshow option in this plan. In the event that you are making a gallery page for wedding websites or occasion websites, this intelligent gallery configuration would be a decent decision.
By rolling out a couple of improvements to the structure and the code, you can utilize this plan on your website.
This image gallery configuration utilizes CSS3 and Javascript to give you a smooth enlivened gallery plan.
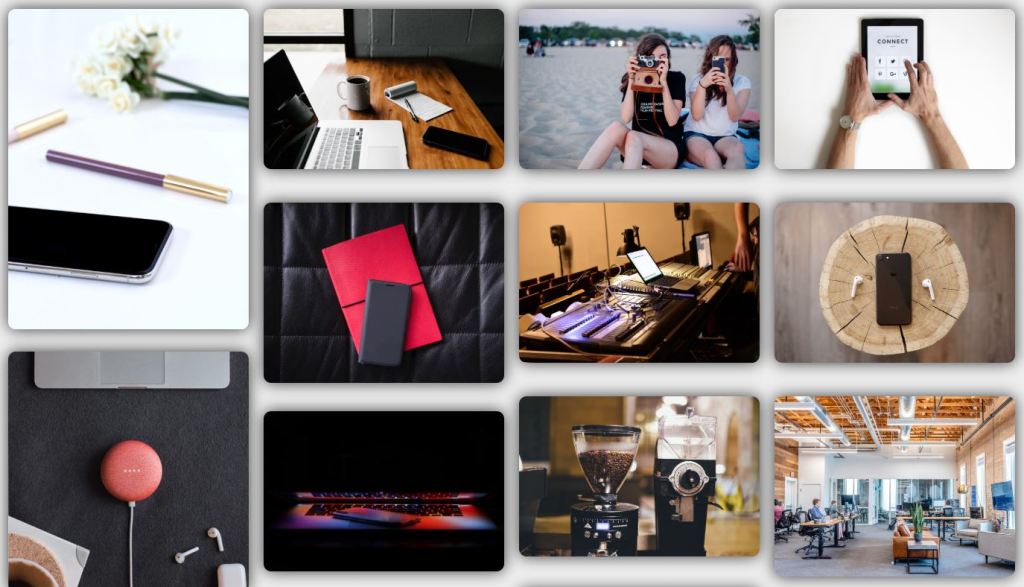
9. HTML5/CSS3 JS Image Thumbnail Gallery with Lightbox Effect

With smooth scroll animations and hover impacts, this structure will introduce your image/designs exquisitely to the clients. The designer has caused a down to earth gallery so that you can share a couple of words about the venture. With the help of JS Lightbox, the designer has accomplished this gallery design.
The only thing missing here is the expanding effect on hover. With some customization, you can add them as well.
On the off chance that you need, you can add a text link to take the client to a different page to disclose the task obviously to the clients.
10. Photobox JS Flexible Photo Gallery

Utilizing the progressed JavaScript impact on the image holders, this is one more stunning approach to include that innovative touch any of your future undertaking, website or portfolios.
The grid-based layout showcases the entirety of your works in a satisfying way. And to include that additional pizazz, it uses the exemplary JS lightbox gallery impact diminishing the remainder of the content when one of the images expands on the screen.
11. JavaScript Popup Overlay Image/Photo Gallery Code Snippet

Popup Overlay Image Gallery is a straightforward, beautiful and free image gallery that you can use to show images in a slick framework. On hover, the image is amplified. It’s basic, with no extravagant animations, yet profoundly viable and esthetic.
Gallery designs with helpful highlights like this will be an ideal option for professional photography websites and studio websites.
12. Responsive Magnific Gallery – CSS Grid PhotoSwipe CoffeeScript

You can attempt this gallery by Michal Niewitala to include a cool and awesome intrigue to your portfolio. It has a lattice-based layout and it is made utilizing a basic framework. Use it to showcase the entirety of your designs or items.
Incredible thing is that the gallery also includes connecting with animation on hover and click. It basically executes a sparkling impact with the play on the lighting.
Another impact actualized is basically the expand on click/hover where the image is showcased in a bigger form. An awesome and exceptional interpretation of gallery designs, the entire structure is secure and dependable.
13. Simple Awesome Java Script Photo Gallery

This is another amazing gallery structure that you have seen on numerous websites. In view of its commonplace look, clients will discover this gallery simple to utilize.
You need to use the navigation arrows to look at the next image. You also have the option to zoom, view full screen, share and close the image.
This image gallery is made utilizing the HTML5 content, so you can even add videos to this layout. In the event that you are making a gallery for a crude HTML website, formats like this will make your activity straightforward and simple.
14. Responsive Animated Gallery Example

Much the same as with the demo itself, this variation of Responsive photo gallery is a fancier and tough version contrasted with more straightforward negligible ones. A few images are dispersed everywhere throughout the interface to give out that tense look.
Be that as it may, when hovered over every one of those cards searches out a little. On click, the images can be seen covering the page. The plan is also founded on the material style delineating itself with the play of shadows and lights.
15. JS Lightbox Photo Gallery with Source Code

One with a visually appealing layout interface along with professional looking elements to go along, this is another great CSS image gallery for you.
It is designed by Mark Glissmann and features a simplistic yet elegant and clean interface. The photo gallery relies on a grid-based structure for an all-round uniform feel.
Each of the JS image gallery boxes is also animated to feature the lightbox effect on click. For reference, it just simply means that when clicked on, the specific image expands to full view while the rest stays in the background.
16. Responsive Image Gallery with jQuery JS Lightbox

Utilizing the progressed CSS and JQuery impact on the image holders, this is one more astonishing approach to include that inventive touch any of your future ventures, website or portfolios.
The matrix-based layout showcases the entirety of your works in a satisfying way. And to include that additional style, it uses the exemplary JS lightbox gallery impact diminishing the remainder of the content when one of the images expands on the screen.
The structure is also responsive which implies that it promptly acclimates to each gadget screen size with ease too.
17. Very Simple Concept Image Grid Zoom Layout

Presently on the off chance that you are searching for something less complex and negligible with the plan and animations, then this makes certain to stand out enough to be noticed.
Like the name essentially gets it out, this is a JavaScript image gallery configuration to showcase your work imaginatively. It begins as a basic framework gallery showing the entirety of your images. When hovered over every animation, it features the selection with a caption.
Anyway the image zooms in too on hover, so that you can have a closer look. More straightforward with the code snippet and simple to customize, this definitely takes the cake on each necessity for a CSS gallery.
18. Responsive CSS Grid Masonry Gallery

Another approach to lifting your gallery is by including a slight bit of CSS impacts while adequately leaving an incredible early introduction to your clients. And this model is one of the easier yet similarly captivating designs on our rundown.
The name itself basically clarifies the overalls. It depends on the masonry grid plan and every one of the image holders is intended to execute explicit actions on hover and click.
At the point when any of the images has hovered over, it includes a straightforward scaling of the size.
And in the event that you click on any of the images you need to have a more intensive see, you can click and that image comes to full view while the rest blurs into the background.
19. JS Guided Image/Photo Gallery Layout

Presently this is a more sophisticated and overly captivating Javascript image/photo gallery example that is one-of-a-sort and significant with the visuals. With a gallery that is vivified to keep your clients engaged while viably leaving an incredible early introduction, this sure is one that you should give it a shot.
Whether you are a professional or personal photographer, this sure is an incredible method to display it to the crowd. The innovative utilization of animation while uncovering the image is really remarkable.
Uncovering every component on the scroll, the remainder of the images blurs into the background. Another little detail with the shape transition from random hexagons to squares and square shapes includes another spot of creativity.
20. Simply Amazing Website Photo Display Concept

The name simplicity in itself yells the general description of what this plan of JS image/photo gallery speaks to. Spotless, straightforward and insignificant, this is an incredible method to include that imaginative touch to your website.
On account of the outwardly amazing effect it executes, we are certain that this implementation of animation and impacts takes this concept to an unheard-of level.
It includes an interface like that of any slideshow based layout. The gallery is spoken to by the images arranged underneath the presentation space.
21. Pop-up Overlay Portfolio Design Code Snippet
In the event that you are searching for a professional-looking gallery example that is practically pertinent to a wide range of websites, this format may intrigue you.
In the gallery, you get a basic framework style structure so you can showcase images of landscape and portrait orientations without any issue.

On hover, you can see a button popping up from the underneath. At the point when you click on the button, the image shows up in a full view mode so that you can have a more critical look at the plan.
Gallery designs with valuable highlights like this will be an ideal option for professional photography websites and studio websites.
22. Simple Flexbox Gallery For Website

This is a straightforward method to include an intriguing intrigue to any portfolio and gallery based websites. A grid-based layout is made utilizing the oversimplified framework that showcases the entirety of your designs and items.
Each image also executes a smooth expansion of the image outline when hovered over featuring it considerably more. Another inventive component is the labels that show up along the hovering impact showing further insights regarding that particular image.
You can without much of a stretch include additional information for the clients to see before they choose to jump into the content.
23. Nice Responsive Magnific Gallery

Magnific Gallery utilizes CSS, HTML, and JS to get this perfect and smooth running Image/photo gallery. While a bit complex for first-time clients, professional developers can get an extraordinary rousing thought with this specific variation.
The images are in a borderless and randomly organized network. Notwithstanding, with the assistance of JS and CSS, the images execute a shocking animation that takes it to an entire another level.
At the point when the clients hover over the images, different energized shapes slide in to show the title or description you include.
The source code is absolutely free to utilize. So with that, you can get the tutorial on how the designer accomplished this design.
24. Scrolling Looping Image/Photo Gallery Vanilla HTML/CSS/JS

Similarly, as the name recommends in itself, this astounding gallery configuration depends on the exemplary image scroll or slider style. Basically, it works like a presentation or slideshow, where when the clients click on one explicit image, it moves to the screen for a full view.
Be that as it may, the wind here is that the creators have utilized diverse CSS impacts and transitions for each image. This implies that at whatever point an image is tapped on, it either slides up, slides down, skillet in, works out and more.
Definitely an incredible method to keep clients drew in, include this dazzling gallery structure and execute your work of workmanship in style.
25. JavaScript Quad Image/Photo Gallery Examples

With the name itself, you can basically figure that this JS image/photo gallery is for professional portfolios and displays as a top priority. However, with a more adaptable and flexible plan, it will also fit for sites, online shops, item pages and more.
The interface is spotless and present-day with the entirety of the images sectioned in an organized way. When tapped on expands and slide in to completely show the image in full view.
It depends on CSS, HTML just as JS to wind up with this negligible yet impact page transition and generally speaking matrix-based gallery layout.
26. Accessible Off-canvas Grid Gallery

Off-canvas Grid Gallery is a straightforward gallery structure. The designer has utilized a split-screen style configuration to show the full image on one side and thumbnails on the other.
Adroitly structured gallery lets you effectively include both portrait and landscape images without any issues. The original plan is extremely straightforward and the code structure also needs some improvement.
By keeping this plan as a base you can make possess custom gallery with a solid code base. As the entire plan utilizes the HTML5, CSS3, and Javascript, you can without much of a stretch work with this structure.
27. JS Split Screen Website Image/Photo Gallery

Presently this gallery is the ideal method to execute simplicity however with style. A few Image holders are stacked more than one another each showing sufficiently only to give the clients the look at what it holds.
At the point when hovered more than one image, the rest scatters and slides to uncover the content inside. You can include any images you wish and supplant the one on the demo.
The entire structure depends completely on JS and CSS coding making it simple to execute on your site with ease. And in light of the fact that it is insignificant and clean, it doesn’t influence the speed or performance of your site.
Incredibly satisfying, take your gallery to an unheard-of level with this split-screen gallery
28. JS 3D Tilted Scrolling Image/Photo Gallery

This is an in vogue looking trendy exhibition impact structure that we have next in line for you. It includes a 3D panorama impacts and ensures that all that you wish to show is on the edge.
Eye catching and totally expert looking, it is perfect for our rundown. Moreover, it likewise includes a marvelous scope of great customizing alternatives that encourages you to understand that custom touch you are searching for.
29. JS Photo/Image Gallery Clicking on the Windows

This image shows thought relies upon a CSS and JS framework. It’s expected to be used for making flags, introductions, and other development based applications.
This is also an extravagant looking showcase plan which response on click. We can see the photos opening up like a window on tapping the image.
30. JS/jQuery Lightbox Gallery Design

Utilizing the progressed Jquery impact on the image holders, this is one more astounding approach to include that innovative touch any of your future venture, site or portfolios.
The network-based design features the majority of your works in a satisfying way. Furthermore, to include that additional energy, it uses the great JS lightbox gallery impact darkening the remainder of the substance when one of the images develops the screen.
31. Zoom Image Hover Mouse Move Effect

In the event that you have not utilized any of the different floats that have just been shown above then get a glance at this. You can put your mouse on the picture and you can see it from anyplace left, right, top and base. This gives you a full picture see.
This must energize to utilize and can give a decent challenge to the staying ones. Giving this hover impact an opportunity can truly help your site develop.
Conclusion
Despite the fact that it’s not a ‘genuine’ programming language, CSS along with JavaScript is amazingly adaptable and it gives all that you have to think of innovative, exciting image/photo gallery exhibitions.
So those were some of the JS/JavaScript Image/Photo gallery examples using lightbox, carousel effect and more.
Nonetheless, not all JS image/photo galleries will do precisely what you need, so you’ll have to invest some energy exploring different avenues regarding a few of the options introduced in this article.
Fortunately, a considerable lot of them are easier to customize, so don’t be hesitant to change and tinker!