Most importantly, Each website specialist needs their creation to be innovative, all around enlivened and affirmative getting. To endeavor this destiny, they take a stab at something new energy and developments to their manifestations. Above all, they need to add some exciting components to make delightful surfaces and unpretentious change to uncover content and creation in their craft. They attempt to upgrade the look and feel for their website page for their watchers to discover them simple. To complete the things, there are different fascinating and one of a kind connections of them like magnify image on hover css, css zoom image on hover,image hover zoom effect in css etc. Among them, Hover impact is the one. Zoom In Image css Effect is a noteworthy drift impacts gathering. It is one of the most famously utilized materials.
It is Fastest and Simplest module which apply over 70+ drift impacts to pictures on front end. A lot of alternatives can be made by administrator to modify these float impacts. Unadulterated CSS3 is utilized to render apply impact fastly. To sum up, these impacts makes the site substance look great and leaving. Any sites without drifting impacts are currently nothing. They dont get as watchers as those pages with drifting impacts. Sites without drifting impacts are nothing in compared to those sites with floating impacts.
Collection of Amazing Image Hover Effect Examples with Source Code
We can take many examples of amazing image hover effects like ‘Simple Image Hover Zoom’, ‘Zoom image with Scale’ and many more. So in this article we will be talking about some of the greatest and most used Image Hover effects of all times.
Related Post
- CSS Card Hover Effect Examples
- Amazing CSS Buttons Hover Effects
- Great CSS Hover Effect Snippet
- Text Hover Effects CSS Animation
To clarify, here are some handpicked instances of outstanding css zoom image hover impacts to fill a similar need.
1. Simple Image Hover Zoom
Here’s one of the least complex float impacts that you can accomplish with just Html and CSS. Firstly, it incorporates development impact in the image. The one we have here grows the picture at whatever point we place our mouse in the picture. What’s more, again it goes to the first state when the mouse is placed away from it. In addition, this acts as a css zoom image magnifier. Its generally an exceptional expansion to the instances of hover impacts.

This float impact can be appropriate for a picture display or a portfolio. This may trigger the clients.Obviously yet the design is awesome part for any webpage sites.
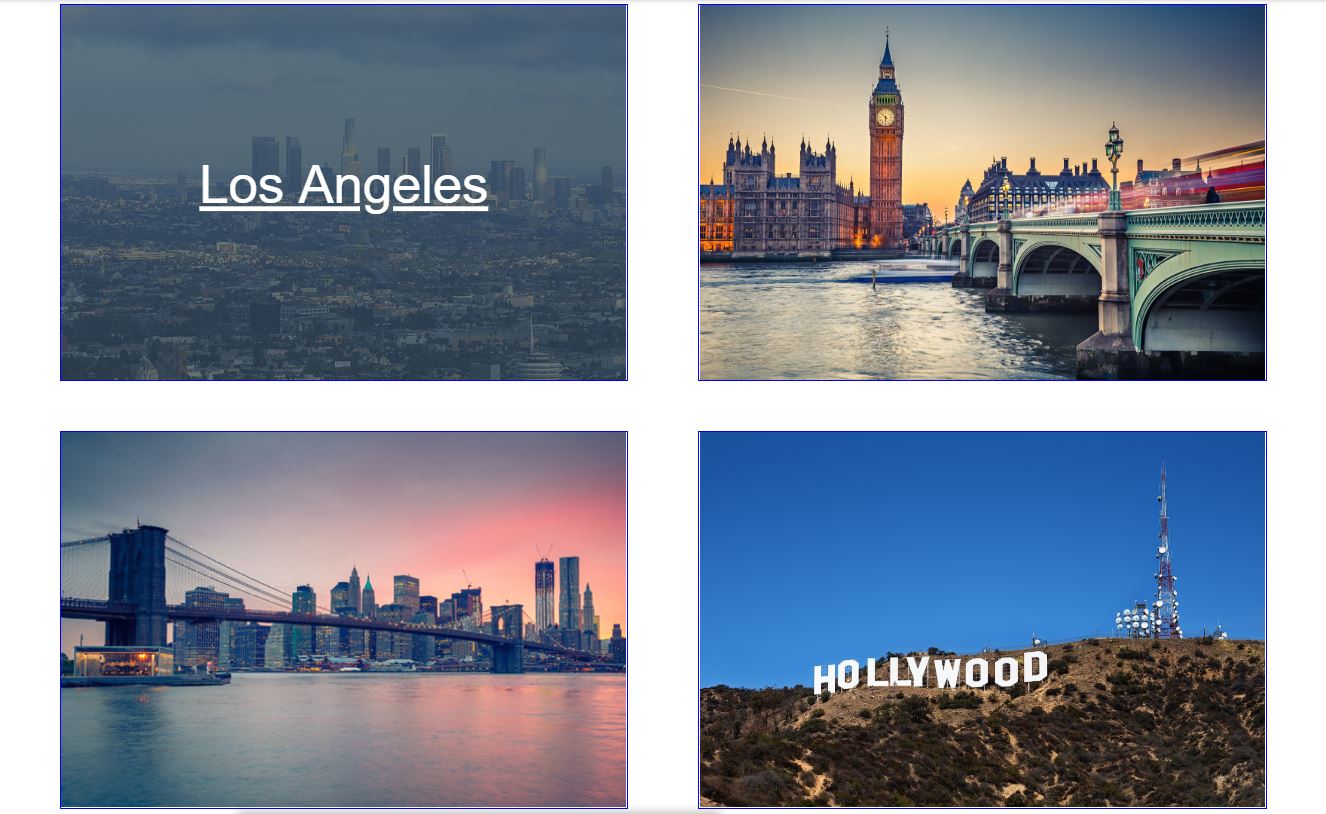
2. Image Zoom on Hover Website
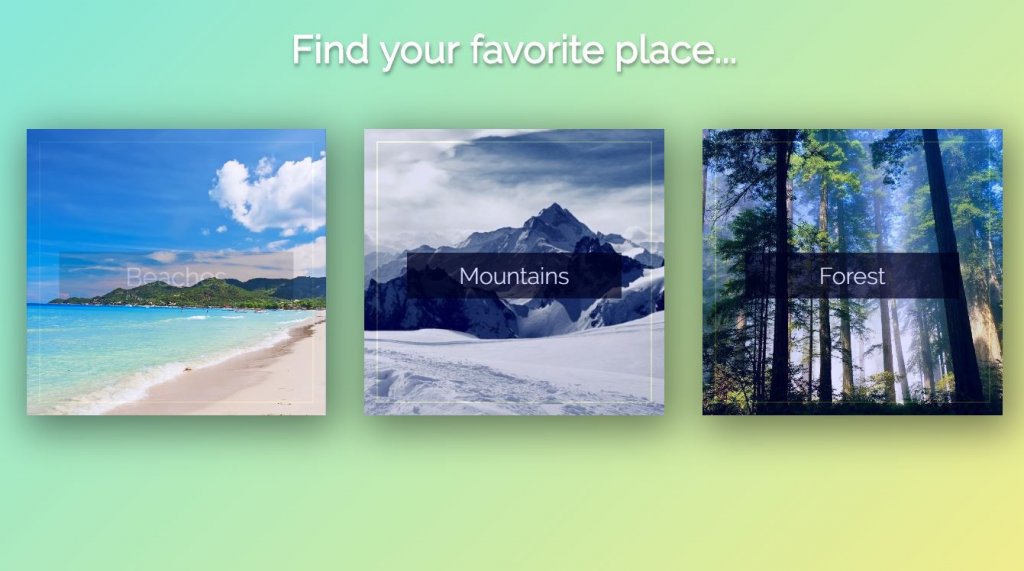
The two pictures and content assume essential job in conveying the data. With this impact your web composition will draw in guests for beginning impression alongside arrangement for additional data. Each picture has something to offer which can be seen simply after float. This zoom in image css effect incorporates zooming the pictures and demonstrating the writings. This likewise gives 3d impact for current choice.

Obviously yet the format is generally excellent segment for travel webpage sites. Not just that on the off chance that you can outline any substance into a lovely picture the this is the substance the executives format to consider.
3. Zoom image with Scale
Utilizing hover at times can be entertaining. As hover effects can make sites look great and make them increasingly appealing. You can make a sure thing with drifts and by using animations. Since let’s be honest without drift site is all only a substance with no good times.Here we can see a content in a vivified foundation. When we place our mouse cursor in the presentation, the content vanishes and just the excellent enlivened foundation is appeared.

Simply utilizing HTML and Css, this can make the site mush progressively appealing.
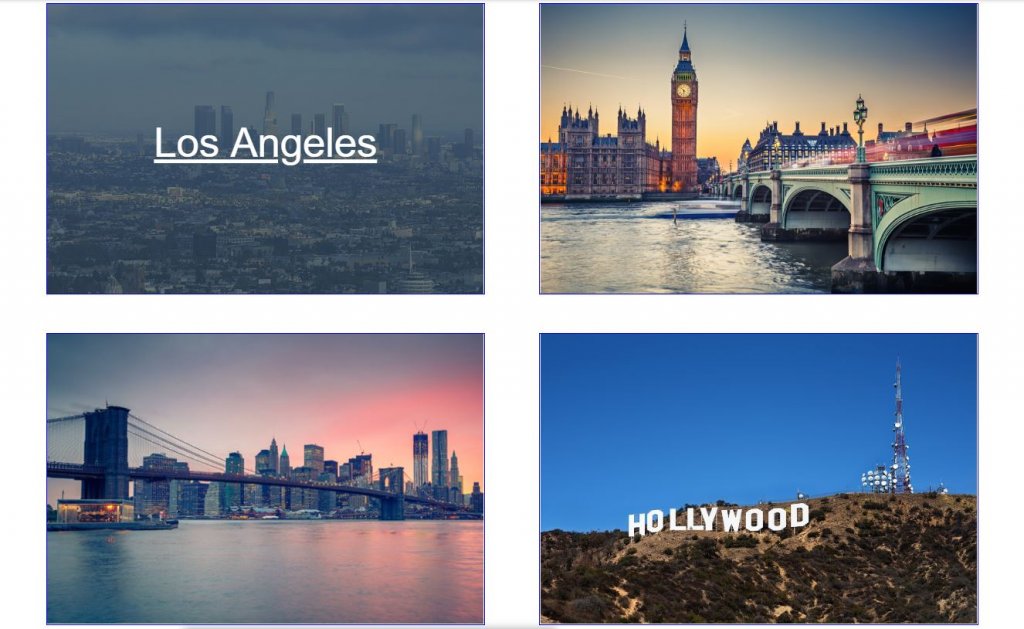
4. Image Cropped and Hover Zoom Effect
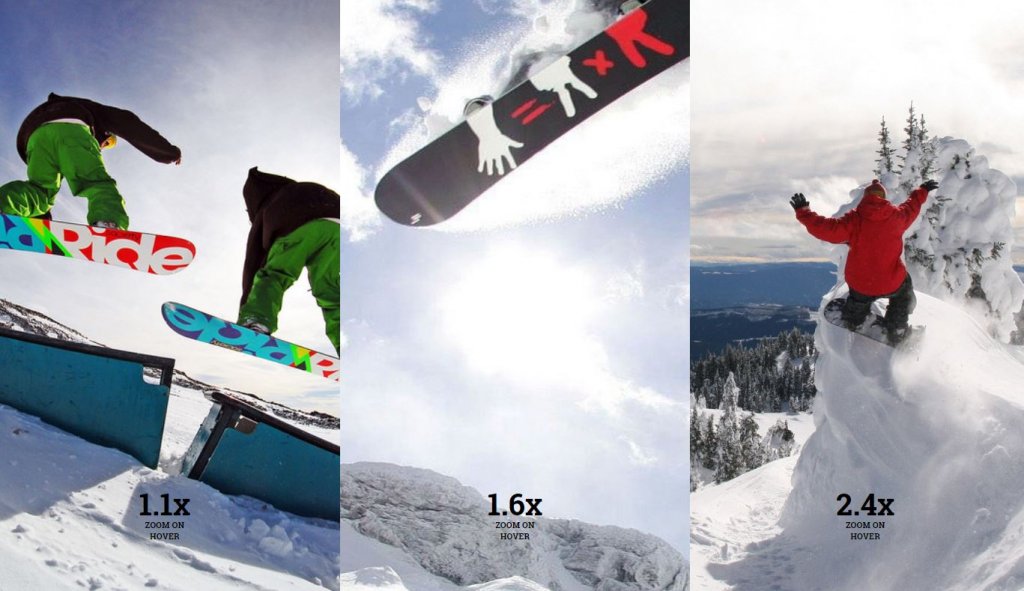
Like other drifting impacts these impacts will change once you float your mouse over them. These zoom in image css effect can be made with the assistance of CSS impacts. One of the most well-known yet amazing CSS. It is extremely unlikely you can turn out badly in the event that you picks this float.An exceptionally excellent structure can be seen on the demo. A name is composed on the image and when we float our mouse on it just the truly flawless foundation shows up.

This sort of ultrarealistic plans can be put under some excursion or travel websites. Just some touchup of HTML and CSS coding is executed.
5. No-JS On-Hover Image Zoom
Presently let us give one more a chance to float that should be possible by CSS. In this CSS impact you can make the component any way you need it to be. This acts as a css zoom image magnifier. You can put your mouse on it and focus in on what you precisely need to see. You can make it the manner in which you need it to be. Try not to stress over codes you can discover them all in the connection underneath.

You can put your mouse on it and focus in on what you precisely need to see.
6. Bootstrap Hover Zooming Image with HTMl CSS
From the start hovers may appear to be a finished exercise in futility. At
that point you begin to utilize them and after that understand that they can
make site look dope.It can like consistently make your work considerably more basic and devour less time.In this style you can simply observe a picture yet at whatever point you float your mouse upon there the contents depicting the picture shows up.

Don’t you need hovers that can make components look great as well as give some learning about the component. At that point look no further this is the ideal spot to make your hovers.
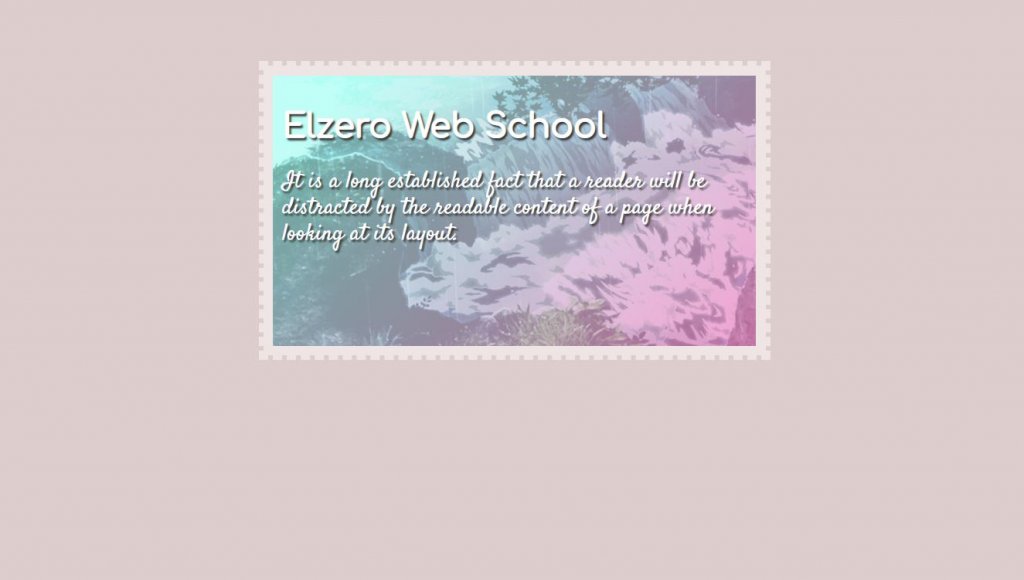
7. HTML and CSS Romantic Zoom Effect
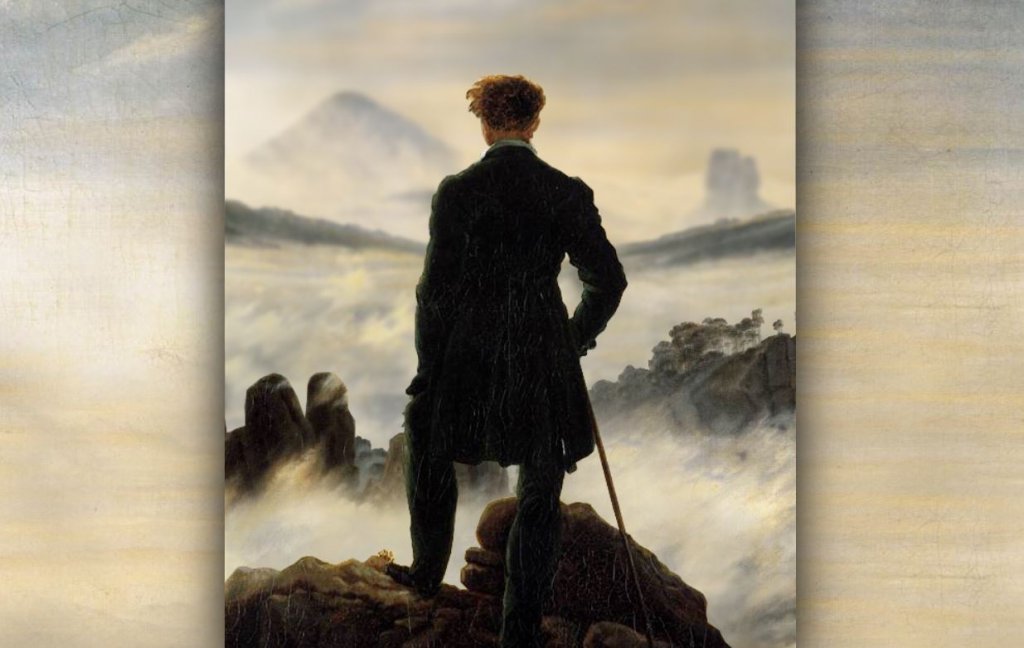
These impacts can change the foundation pictures. Like other floating impacts these impacts will change once you drift your mouse over them.Hovers with the capacity to cause the picture to extend and after that appear some movement are the best. They can generally make any sites look great and keeps the clients intrigued. Well in the event that you utilize this sort of float than don’t stress all is secured.

One of the most uncommon effect can be found in this segment. On the off chance that you need some straightforward drift, at that point it is fine yet on the off chance that you need something new, at that point you have gone to the ideal spot. The impact will knock your socks off when you begin utilizing it.
8. Zoom on Image when Hover with CSS
This hover impact can cause the components to grow as indicated by the development of the mouse. Hovers are utilized for data reval as well as they can be utilized to make those components enjoyable to utilize.The effect of css zoom background image on hover can be seen in this concept. In this situation we can see that Hovers are being utilized cause the pictures to extend a bit.

This acts as a css zoom image magnifier. This float impact is very exceptional as it gets a developing change in the picture. Thereby, this fills in as a lovely frontend part with entryway to additional. For codes you can generally click underneath.
9. Image Hover – Zoom Effect in CSS
Including various plans in the site like changing the elements of the picture, including a few activitys makes the site look better and successful. As found in the demo when you drift your mouse over to the picture in the top gets extended and gets to the first position when the mouse is fended off. Likewise in the base picture, you can see the picture gets zoomed out and again gets to the first position when the mouse is fended off.


As should be obvious that these sort of impacts can be made with the assistance of CSS and HTML. You can easily understand the code and implement them in your style.
10. HTML CSS Hover Zoom Scale
Its moderately an interesting expansion to the instances of hover impacts. It comprises loaded with liveliness so that without even any intelligence we can get the activity. Float impact makes the view venture into a greater size. The general plans and some lively hues will without a doubt draw in the clients. The hues likewise plays a significant effect. There’s bounty more you can do after that simply like model that we have here.

As an usage, this impact may suit any sort of sites where we have to browse various choices. To see the demo you can click underneath.
11. CSS Image Zoom Overlay Hover Thingy
The plan with css and html takes the material motivation from well known social locales. Uncommonly those destinations which offer recommendation of individuals you might want to associate with. So with this card clients get design of other individuals’ profile as essential data just like picture, name and other data. Float on the card and you get only the picture zoomed in. Float out of the card and you get the subtleties data with the background picture.

With this impact you can incorporate such a great amount of profile in a lattice format. I mean you wouldn’t need your web architecture to concentrate such a great amount on undesirable segments.
12. Magnifying Effect
What amount can individuals even consider? This is one of the out of the case sort of contemplations anybody could scarcely think. Simply take a look at the idea of this impact. This can be an extremely extraordinary consideration looking for impact among the others. This acts as a css zoom image magnifier. At whatever point the mouse is set on the image, the individual picture gets magnified and we have a feeling that we are looking to it through a magnifying glass.

This impact is extremely a saint piece and will be an eye getting for any individual who experiences the page. The codes are written in HTML, CSS and JS.
13. Zoom + Pan the Image on Hover Mouse Move
In the event that you have not utilized any of the different floats that have just been shown above then get a glance at this. You can put your mouse on the picture and you can see it from anyplace left,right,top and base. This gives you a full picture see. This must energize to utilize and can give a decent challenge to the staying ones. Giving this hover impact an opportunity can truly help you site develop.

You can take it and use in the code to make the substance look substantially more intriguing. Go on and attempt it for yourself.
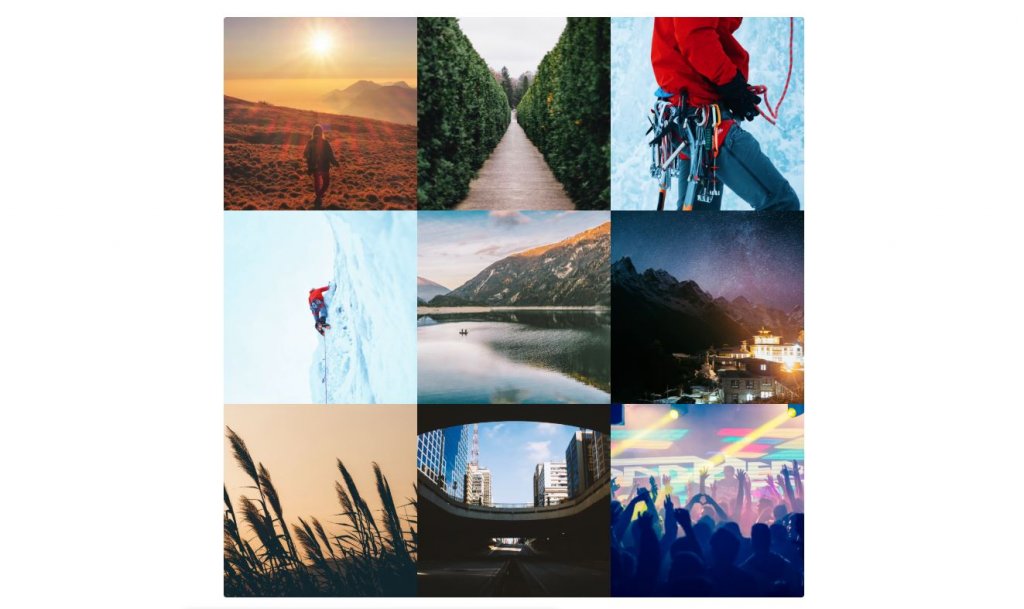
14. Image Gallery with Zoom
Presently this is the one you will be extremely appreciative for. At other words, this impact can be reasonable for a sites. A sites must have a picture display to demonstrate what they previously got into them. They can put their achievment, their own photographs, their honors and some more. The impact of css zoom background image on hover is included here. So this drift impact gives a slight zooming sway on those pictures where the cursor is set on with the goal that the clients can have a legitimate look on the particular pictures.

With the assistance of CSS,HTML and JS structures like these can be made easily. The demo and the source code can be found underneath.
15. JavaScript Fancy Image Zoom
What is the most ideal approach to make your site look great? The utilization of Hovers. Floats have been a piece of web structuring for quite a long time and without one you might not have a fruitful site as they may might suspect. This act as an image hover zoom effect in css. This drift impact can be utilized in a web based business site. As find in the demo, any place the cursor is set, a similar picture is zoomed in at the picture next to it.

Well this is one more float that will take you breath away. This drift is stunning just as lightweight. In the event that you are searching for something light and better looking, at that point this is the spot to be.
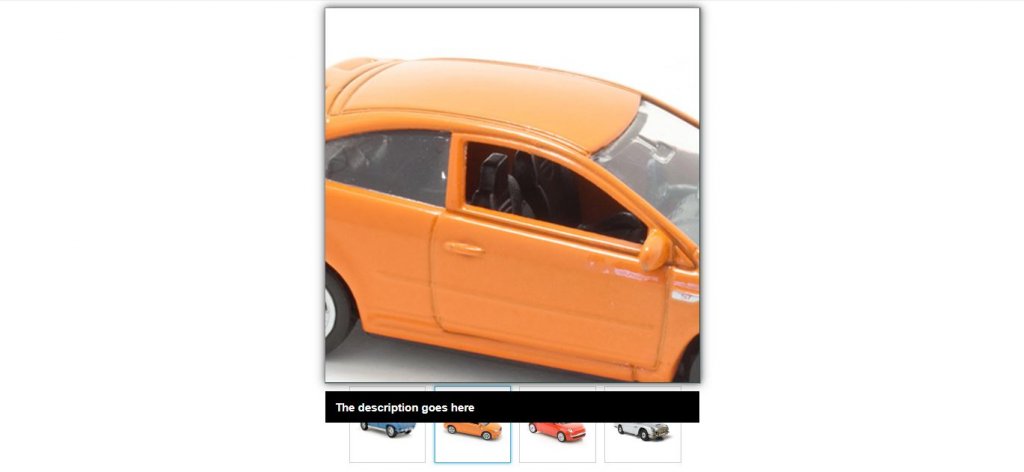
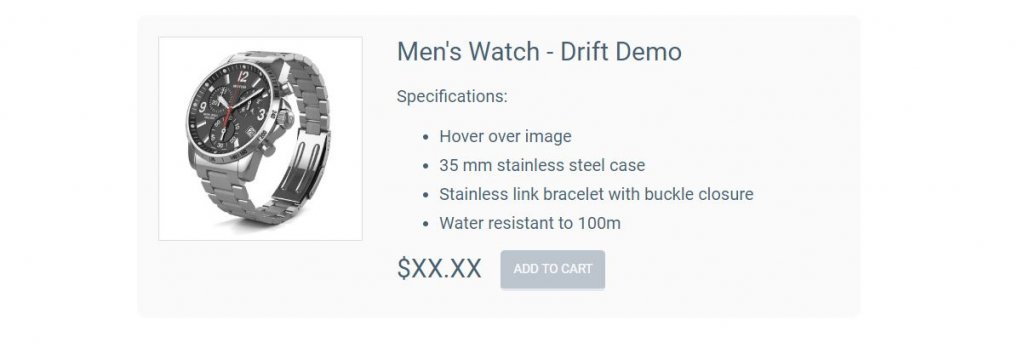
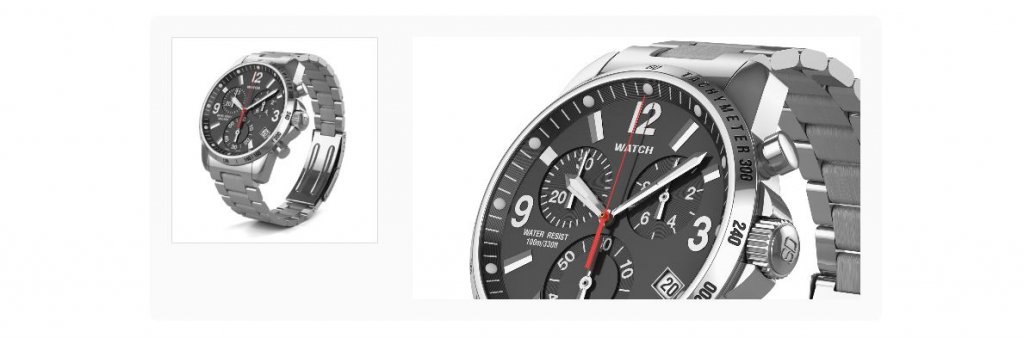
16. Product Gallery Zoom
In like manner in the impact over, this is by one way or another similar to it. This impact can likewise be utilized in an internet business site. As appeared in the demo, the picture gets zoomed where we place the mouse over them. This acts as a css zoom image magnifier . This can be an or more point to the web specialists on the grounds that the clients continue searching for such sort of impact in the online business site to get the chance to see the profundity of the picture.

Case of current zoom in image css effect can be seen underneath as today every one comprehends what they are and what they do. When you use impacts like these then you can make the substance look significantly more astonishing and cool.
17. Zoom Image Hover Effect
When you add livelinesss to your site ensure that they are present day and has legitimate structures and uses CSS and HTML. Like the model beneath you can perceive how the creator has made the general outcome look considerably more exquisite and alluring with foundation hues and extra impacts. Accordingly you should remember this that when you use css you should make it progressively alluring as could be expected under the circumstances.

For instance you can take a gander at the demo underneath. When you see this effect from the start everything you can see is that how basic it is. In conclusion, when you float your mouse over it, it zooms and also when you click on it, it flashes up.
18. Drift: Zoom on Hover Demo
One of the most uncommon floats can be found around there. If you need some direct float, by then it is fine yet if you need something new, by then you have gone to the ideal spot. This float will take your breath away when you start using it. It can move wherever you need it to. This impact additionally is appropriate for web based business site. This acts as a css zoom image magnifier or a image hover zoom effect in css. The data about the image can be appeared close to it and when you place your mouse cursor on the image, it zooms in to make you see the picture appropriately.


In short, Hovers will make your site look great as well as cause your components to have progressively substance to appear. Something like these will demonstrate the both the zoomed pictures and insights regarding the component also.
19. JavaScript Image Zoom Model
Its one of the most straightforward drift impact than reveals the adapt more alternative on float. A decent picture choice is the key for this format configuration to bait the guests. In any case, its the float impact which is the entryway for intrigued guests to find out additional. You may have considered this to be the format for various destinations.

However, adding extra impacts like shadow to your plans with the assistance of CSS can make the general site look astonishing. Be that as it may, here and there all you may need is straightforward drift impacts. Like the plan underneath you can perceive how basically the creator has utilized css to make the page basic and delightful with no extra shadow impact.
20. CSS Magnify
This impact is to some degree like one of the impact referenced previously. This is one of the out of the case kind of thoughts anyone could barely think. Basically investigate the possibility of this effect.The effect of css zoom background image on hover can be seen here. This can be an incredibly uncommon thought searching for effect among the others. At whatever point the mouse is determined to the picture, the individual picture gets amplified and we have an inclination that we are looking to it through a magnifying glass.

Above all this effect can make basic components look more slope. Similarly This acts as a css zoom image magnifier or a image hover zoom effect in css. This can be achieved using HTML, CSS and JS.
Conclusion
Those were a portion of the models on hover impacts that is open for use. So on the off chance that you have been dazzled with any of the model above you can openly execute them in your undertaking. On the other hand, they may have propelled you to take a shot at your very own structure. On the off chance that that is the situation proceed and tells us what are you thinking of.