An amazing website doesn’t come from a single component only but from collective effort from multiple components. These components work together to give a breath taking web experience for the users. Similarly, parallax scrolling effect with react adds a depth with unforgettable experience. The perceived distance difference in between the objects on background and foreground has been in trend for a while. To add this react parallax component on your web and native application stay with us for examples for in depth understanding.
Things started with 2D views and single surface for websites and applications. But we know necessity is the key to invention and with growing user expectations we are here now. While virtual and augmented reality maybe a whole new attraction to website and applications, parallax effect give somewhat same effect in form of a lightweight component.
12+ React Parallax Scrolling Effect Components Library and Examples
Parallax effect used well gives amazing effect to website while improper implementation may be overwhelming. Websites should be able to deliver contents in a simple form however, it shouldn’t be so plain that users are bored to death. We bring a series of examples to help you select one best suiting your needs.
Related
- 100+ CSS hover effects for buttons
- Incredible drop down menu
- React custom scrollbar components
- 12+ react gallery components
- Flip card code snippet
Check out 12+ examples of react parallax components for amazing scrolling effect for web and native mobile applications.
1. React Scroll Parallax
With this react parallax you get the web components initially a distant apart come to greet you as you scroll near them. The web components can either be image, banners or any other DOM elements.

You create a website to make your business visible online and do you think only having a static content will attract the viewers? Maybe, but not the full potential. Its not just putting the content but having content placement where they will gather most user attraction. With this react parallax your website will be able to do exactly the same.
2. React parallax
Say hello to parallax in your website with this scrolling effect react example. Your website is your office building, your portfolio, your reputation and your image in the web. I am pretty sure you don’t want to compromise considering what’s at stake. So, why not try some parallax with multiple effects to showcase yourself.

Few examples that we see in this react native parallax effect range from unequal movement rate of caption and image, blur and focus effect on the basis of position to color rendering. Choose one for you from the link below.
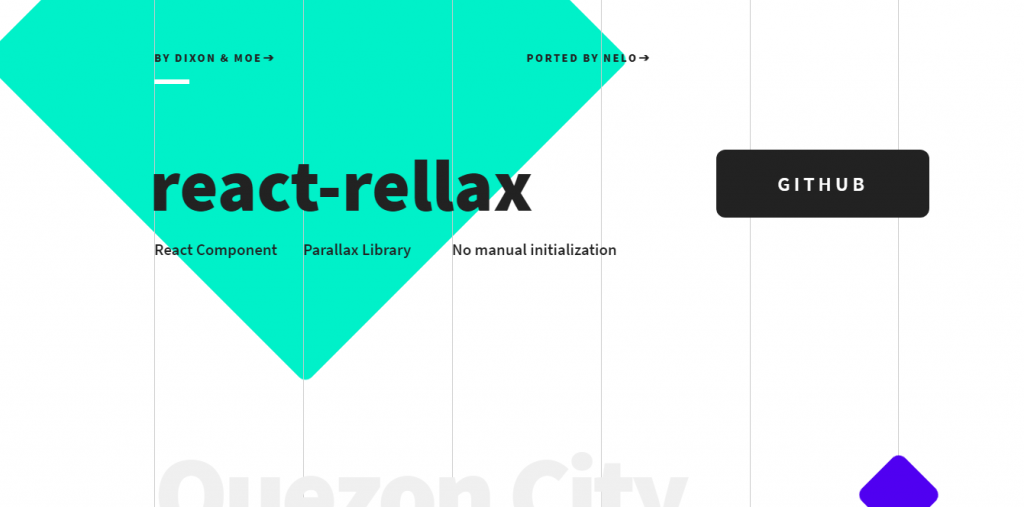
3. React Parallax component using Rellax.js
While contents are useful its how you present them that matters the most. No one got the time to dig up contents from a boring site when there’s an ocean of options available. Each website is in search of best way to present itself and we have not just a component but an entire template below.

The effect is as if the contents are attached on a number of ropes and scrolling causes the rope to be pulled. While some ropes are in a hurry to go to top some are taking their time. This makes each component to stay on screen for varying duration. You may want to keep an important content stay there for a while and supporting contents not that much.
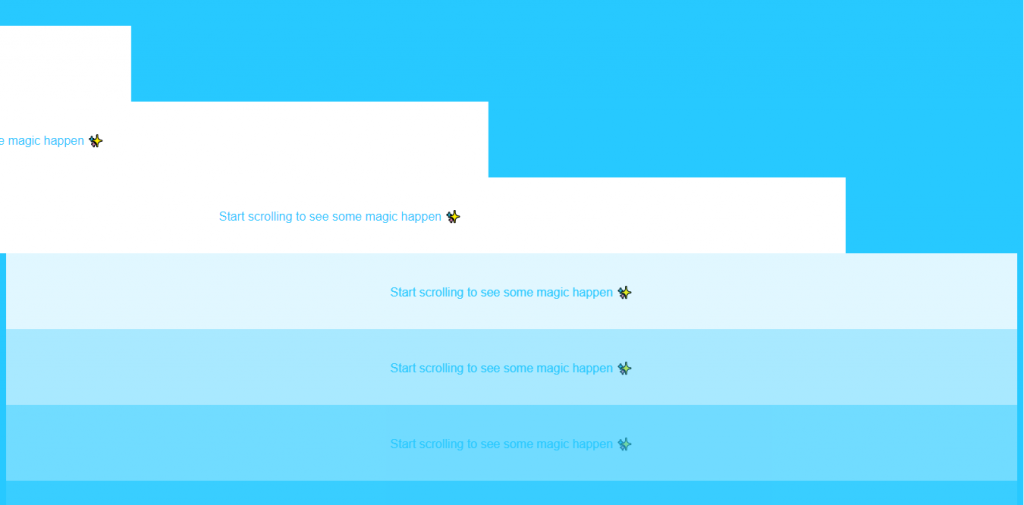
4. React Skrollr
Isn’t it great ladies when a gentlemen holds a door for you? They make you feel special, valued and being cared. With this native react parallax component you will give the same feeling to your viewers.

Web users shouldn’t take any burden to do manual tasks. The world is getting smarter and so should applications and websites. Smartness involved in this website is automatically sidelining of visited contents on scroll. Hence, users have to focus on only what’s to come not what’s gone by. However, its not completely out of focus so you have back navigation facility like every website should have.
5. Plx – React Parallax component
Wanna make components fly around your website or dissolve and resolve components at will? You can do all these to give a roller coaster of a ride for your viewers. Wondering about cost and load on your website for this? Then don’t worry this react parallax library offers a lightweight and powerful component.

While the implementation is relatively easy among react parallax examples you may want to go through documentation to avoid common mistakes and other useful information.
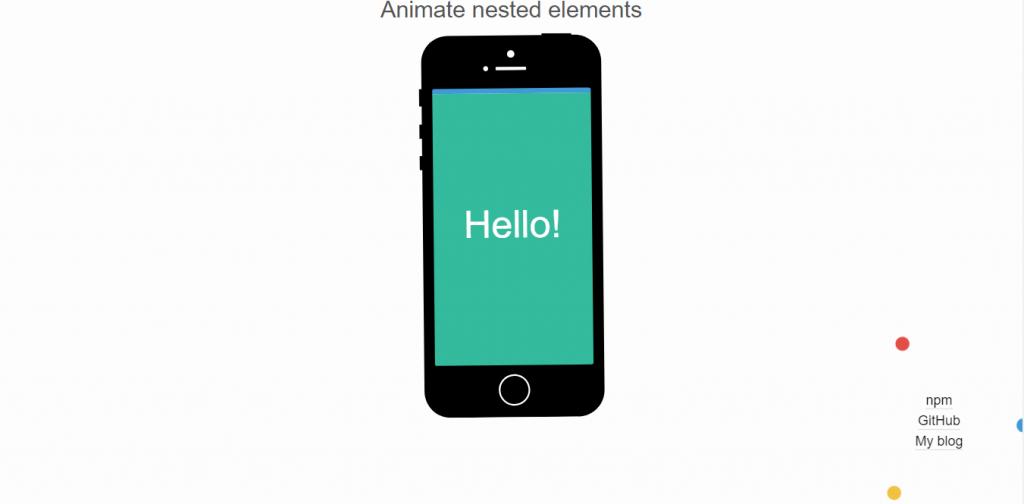
6. React springy parallax
You have obviously seen moon during daytime also right? How about similar effect for your site? Like its still transition state from one stage to another while maintaining previous property.

One page web design is popular these days due to all in one information nature. However, it might be a headache to include different styles on a single page to make it more attractive. Just use this example where the background transition speed is different from content transition. Because of this you can get a smooth and animated effect on navigation.
7. Parallax By react-spring
The animation library covers most of the UI component needs in a website. With flexible tools you can create a number of effects to give a dynamic touch for your website. A simple implementation includes a image slider where the image just zooms out and makes space for another image that zooms in and fits on the screen.

Being a touch supportive, the react parallax component suits any native mobile application from web browser to specific games. You can represent a modern way of react animation with amazing parallax scrolling effects.
8. React Scroll Parallax
What do designers think is the key to make users stay on their sites for a while? Firstly, its a great layout obviously and after that its how you focus on components within a site. Important contents shouldn’t stay at someplace silently. They should catch users attention by standing out among others. Auto sliding to important areas within a site brings the content to users rather than other way around so they don’t miss a thing.

You might have seen some trends on social media where people try to click images on right timing like jumping on air and giving a cool position to show as if you’re chilling on air. This is a similar effect where randomly distributed contents come together to make something meaningful when users scroll and reach that point.
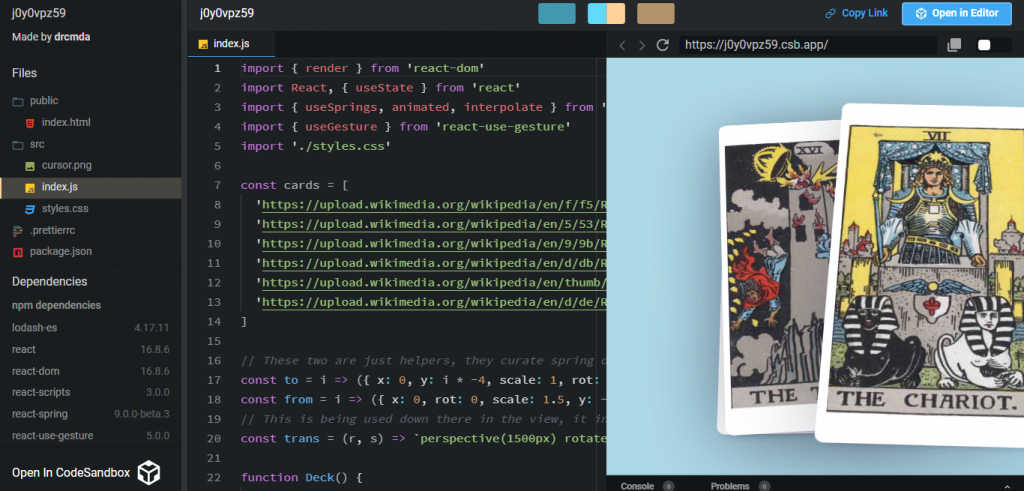
9. React Parallax Effect
The inspiration seems to come from poker related site or digital brochures fro same. The slow spotlight in the beginning acts as a host for the site with slow revealing of every other contents upon scroll.

Every site owner would like to every content on their site to deliver on their own. With this parallax effect you will be able to achieve the same. Moreover, each image and content have spotlight of their own with different show times. This maintains the fact that best time is given for each content to make an impression on viewers.
10. React gsap parallax
The next one on the react parallax examples is more for learning scrolling effects rather than implementation. If you’re looking on the learn on individual react parallax component then have a look at this simple example showcasing each property. These include different scrolling speed for contents with left right navigation and sudden appearance and fading away effects.

11. Parallax.js in React
Having to scroll through the page using boring scrollbars can be somewhat tedious. It will be much better if users can scroll from where they are as they reach the end of screen whether that be horizontally or vertically. This maintains their interest on the contents and avoids the hassle of having to navigate to scrollbar.

Users are in control with this effect or should I say the layout follows the users. In addition, its a smart websites layout for smart users to say the least.
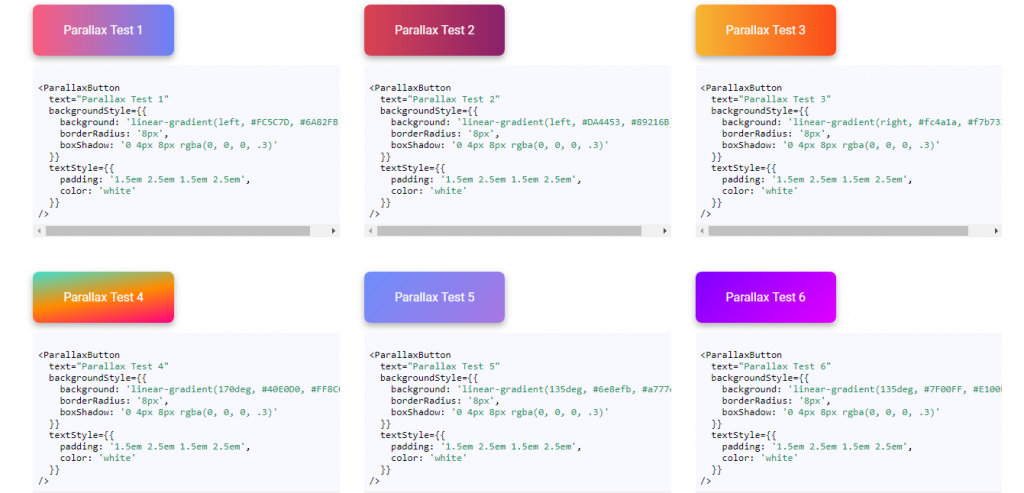
12. React Parallax Button
Buttons are navigators to different features to your application. So you should take care of important buttons to take the entire application to next level. With the following example you can make your buttons twist, turn or flip upon hover.

Coding is not only to translate real world scenario into digitized form but to do so in an efficient and effective manner. With appealing buttons you focus on psychology of users. Just consider this wouldn’t an interactive and appealing button encourage users to consider actions offered by button? So this button example is just a simple component to make your site and app even better.
13. React Parallax Component
We have the option to include a sticky header in our website so that user always have an option to navigate as per their desire. How about another dynamic approach to something similar. With react parallax component you may either choose to play with contents around or allow navigation options to be in a single alignment initially with header and footer separating on scroll.

Check out the link below to see more props to work with this example.
14. React atv img
Remember how you can see every details of a product on an e-commerce website to give users full satisfaction. It fills the gap that users are still feeling while purchasing from real market and an online market.

New generation are actively engaging in the online purchase while old generation prefer to feel the product before purchase. While the actual touch feeling maybe some year away from wide range implementation, the react native parallax effect on hover allows to investigate each and every detail of the product itself from home.
Conclusion
Parallax effects are simple inclusion on your website with many advantages than you can imagine. Getting visitors attraction is a key skill that web designers try to master and with this article we’re pretty sure it was helpful. We have covered few more articles on related topics make sure you check on them as well.