Everybody must love the way the drift impacts alongside the movement works. Clicking or drifting on the catch or any substance may do extra-common magics. That is for what reason they’re so significant and that is the reason it’s great to get them right. Movements are the foundation of each interface, you use them consistently and presumably never really think about them. They are a fundamental component of collaboration plan. Getting to the meaningful part, the vast majority of us wont like perusing books. Be that as it may, in the event that you are a book darling, you should check this impacts atleast once. In this article, we will be discussing about some of the best examples of book page open and flip animation effect with html, css and js.
Allows just quickly examine on what activity brings to your site before hopping directly into models. Cutting edge requests present day site and exhibiting that in an alternate manner works. Its simply satisfying to eyes to see a design that is devoted to adroitly interface with the guests. Client experience is something not to be trifled with and with this picture movement it can impact the clients in a correct manner. Get the liveliness and impact right and its the productive substance conveyance with UI that will leave everybody with their eyes open wide.
Awesome CSS Book Effect Examples with Source Code
These arrangements of liveliness and progress that we have gathered surfing all through the web are allowed to utilize. So don’t falter to get the code and test the usage. On the other hand, its constantly a good thought to get motivation and think of something astonishing independent from anyone else. Whichever way this article has been committed to get dazzling effects as book impacts.
Related
- Inspiring CSS Paper Effect Examples
- Fold Effect Animation CSS and JavaScript
- CSS Hexagon Examples with Source Code
- Image Animation CSS and Transition Effects
Here’s a rundown of CSS Book impacts I set up together to kick you off. I trust you appreciate!
1. Animated CSS Book Effect
This impact is a negligible drift activity impact, which you can use on any site. Since it is intended for suggestion to take action catches, the drifting on the substance are utilized as a piece of the activity. The float impact is smooth and clean with an appropriately composed code content. Since it is a light-weight code content with the most recent HTML and CSS system, it stacks quicker. As found in the demo, by simply drifting your mouse on the book it opens up the pages for you. Just as, the shadow impact additionally looks entirely pleasant. This kind of configuration can be utilized in the front of your site to make it look appealing and perceptible.

This is one of the examples of book page open and flip animation effect with css. You can utilize this impact even on the responsive structures. By causing couple of customizations this to drift impact can be utilized adequately in your current site or venture.
2. CSS Animated Books Responsive Design
In the past model, the engineer has given us impact to just one of the structure. In this one, you get a similar impact in the majority of the three plan. You can see the books pages opening delightfully on drifting the mouse upon it. Extra data about the substance can be seen just alongside the picture. All the drift impacts are smooth and basic so you can utilize it on a sites and points of arrival. This can for the most part be an eyegazing plan whenever utilized in book sites.

Another favorable position with these catch impacts is they are altogether planned absolutely utilizing CSS and HTML contents. This is one of the examples of book page open and flip animation effect with css. Consequently you can include or alter the hues and impacts you need.
3. CSS Only Flipping Book
This impact is extremely compelling on any pages as well as any of the sites. Without expending much space, you can give a substance of the venture. Indeed, even in the demo, you can see a case like structure in the first. Be that as it may, when we place our mouse on it, it turns out as somebody simply opened the books pages. On the off chance that you are a planner or development organization, you will have a different website page to clarify the venture.

This is one of the examples of book page open and flip animation effect with css. In cases that way, you can utilize float impacts like this to take the client to the comparing site pages. The maker of this impact has utilized HTML and CSS systems to make the impact smooth and dynamic.
4. Book Animation (HTML & CSS)
The drift impacts need not be constantly straightforward extending and constrictions. You can utilize imaginative components dependent on the specialty of your web architecture. The engineer of this impact has given you innovative float impact models for a book site. The best piece of all these innovative and energetic drift impacts is every one of them are done simply utilizing the CSS content. Floating the mouse on it shakes the plan a piece alongside the development in shadow.

Every one of the impacts are smooth and burden quicker, henceforth you can give a vivid inclination without making the website pages overwhelming. You can accept these impacts as a motivation and you can build up your own custom impact dependent on your structure needs.
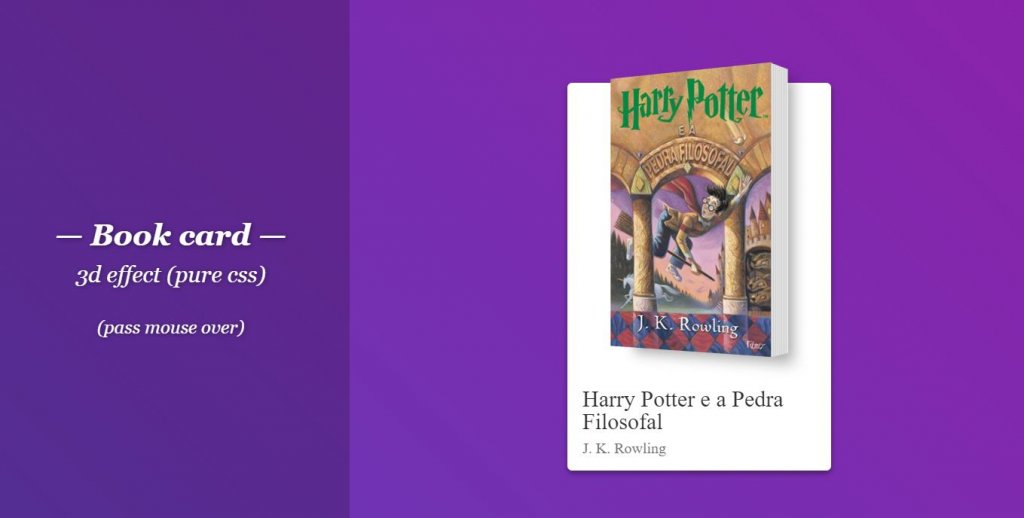
5. Book Card 3D Effect – Pure CSS
The maker Willian Ribeiro has given us a valuable float activity impact. Straightforward CSS drift impacts like this are convenient and can be utilized in a wide range of sites. In the demo, you can see that the maker has utilized the 3D activity impact for the component or administration area. Setting the cursor on the book will give it 3D impact to the clients. The shading mix and the structures are smooth and quick so the client won’t have any inconvenience while interfacing with your site.

Another favorable position with this plan is it is made absolutely utilizing HTML(Slim) and SCSS content, subsequently you can without much of a stretch use the code even in a current site.
6. Book HTML CSS Only
In the event that you are searching for CSS book impacts on your site, at that point this plan will give you a motivation. In the demo itself, you can see a book in the upward position at the first. When you float your mouse on it, it gradually moves the situation towards yourself. Additionally the consequences for the page can be felt on putting the mouse in it. This is one of the examples of book page open and flip animation effect with css.

Since this structure is made utilizing the CSS content you can utilize different sorts of slide-in livelinesss also. Due to the basic plan, this float impacts effectively fits in any piece of the site. In addition, all the activity happens inside the picture space so you needn’t improve different components on the page.
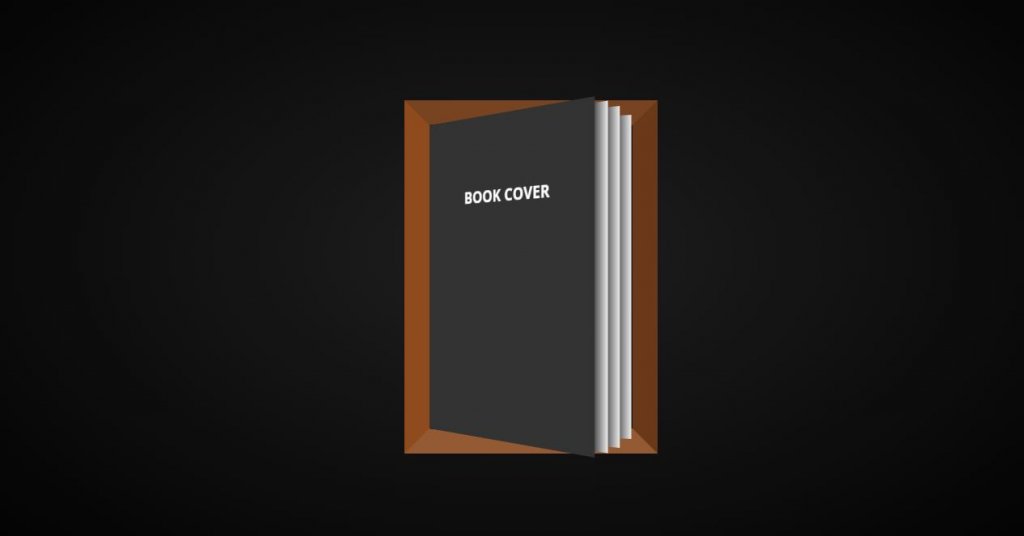
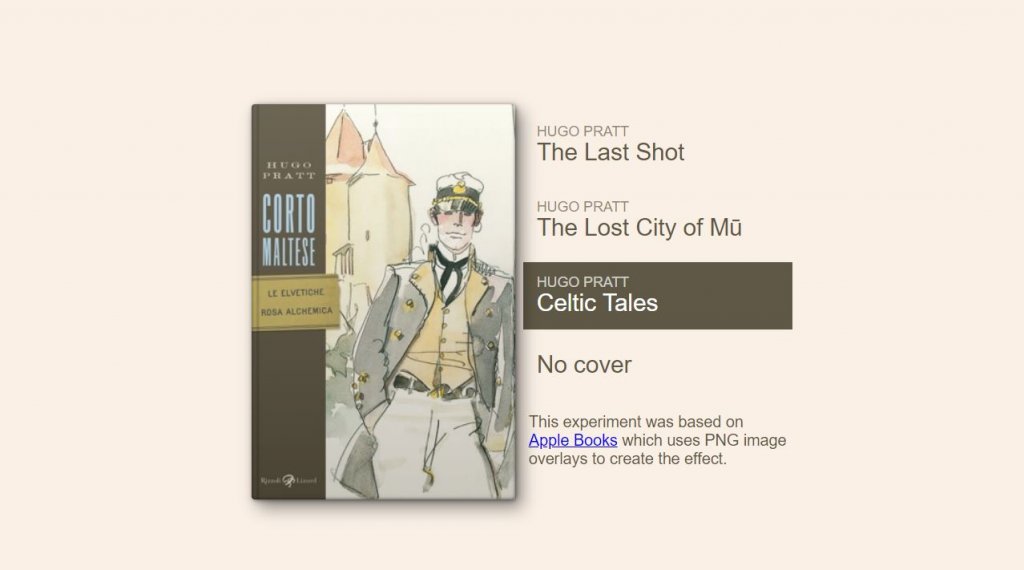
7. 3D Book Browsing
Another straightforward and helpful book impacts for perusing the particular book for yourself. In this model, you get the float movement in a very much oversaw way. In the demo itself you can see assortments of books kept in a way. When you place the mouse in any of them, it grows somewhat front toward you giving a 3D effect to the visiting users. This kind of plans can be helpful for a book or some library site to peruse the book you need with liveliness impact. By and large, this is extraordinary compared to other CSS book impact.

8. CSS Book Slightly Open on Hover
In current website composition, activity impacts are utilized sagaciously to give a vivid encounter to the clients. Also, you can convey the substance with clearness. CSS drift impacts like this will be an ideal alternative for item presentation pages or any sites. In the demo, you can perceive how the book abruptly changes its situation on drift. It would seem that a straightforward entryway at the absolute first look. Drifting your mouse opens the entryway of learning.

This is one of the examples of book page open and flip animation effect with css. In spite of the fact that the first float movement idea looks complex, the maker has utilized the HTML and CSS content insightfully to give you a light-weight intuitive drift liveliness.
9. Pure CSS Animal Book
The most recent web improvement systems have given boundless conceivable outcomes to make innovative structures. There is no confinement on breathing life into the inventive plan. In the event that you are making such innovative website architectures or site layouts, components like this will zest up your structure. You can see that the components in the demo flips and open when you float over it. When you drift your mouse toward the left then the pages flips towards the privilege and the other way around. This is one of the most wonderful book impacts we have talked about till now.

This is one of the beautiful examples of book page open and flip animation effect with css. The blend of hues are utilized successfully to separate the components from the foundation. The progress impacts are liquid and smooth so the clients will have an intelligent involvement with this float impact.
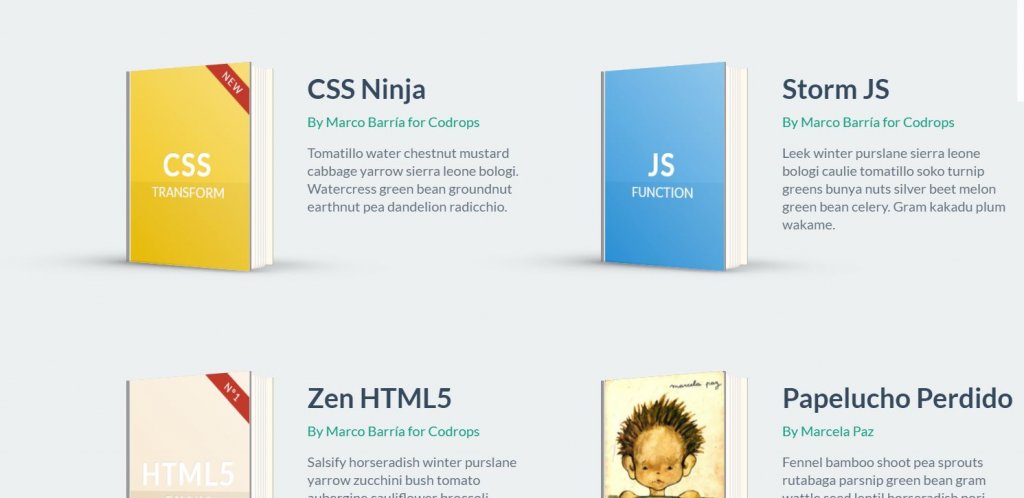
10. Animated Books with CSS 3D Transforms
Tile plans let you demonstrate numerous substance in one spot. Whenever took care of appropriately you can make an innovatively practical site. In this structure, the engineer has given you impact to demonstrate the substance and how it functions when the mouse is drifted on every one of them. On the off chance that you have confined space, yet need to indicate more substance, the most ideal route is to utilize accordions. Investigate our accordion plan models with cool impacts this way.

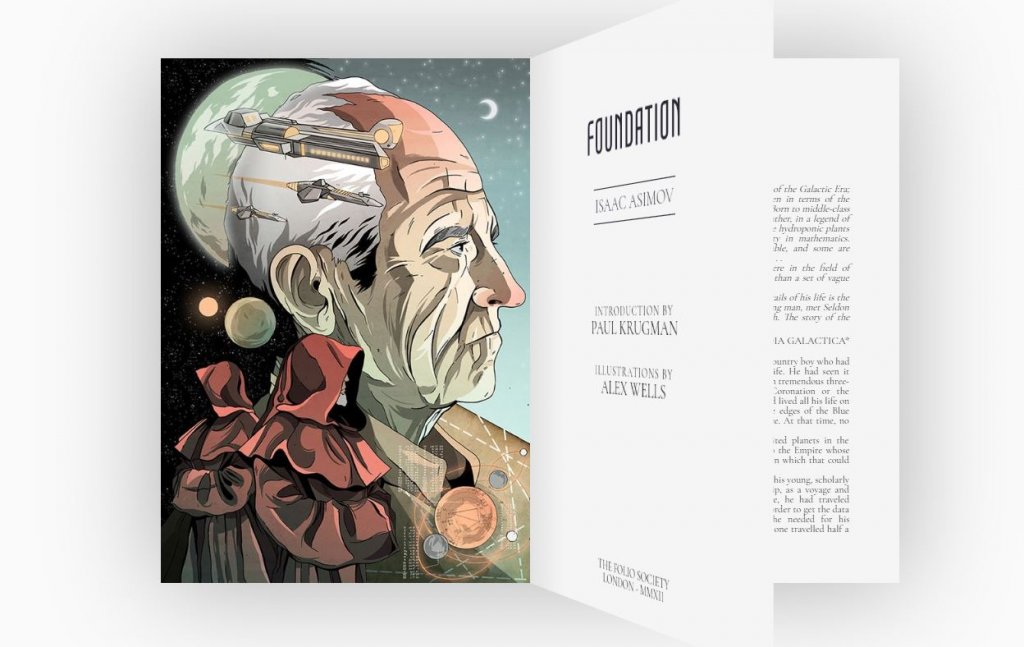
11. CSS-Only Foundation Book Preview
This plan of Book Effects is another arrangement of impacts for the suggestion to take action catches. In any case, this one is from an alternate engineer. So you can anticipate various sorts of liveliness in this one. Utilizing drift impacts for invitation to take action catches are essential in the greeting page. As we present-age individuals have a limited ability to focus consideration, utilizing impacts like this will enable us to get client consideration effectively. At the absolute first look, you can see only a basic book. Just drifting on it wont bring any impact. At the point when the mouse is tapped on it, the page turns. This can be a legitimate structure for book sites where you could give a short see of your books to give the clients a chance to peruse them.

12. Flip Book Pure CSS
This Animated Book impact can be utilized for specialist sites and other individual sites. With this liveliness impact, you can utilize them as a logo in your site. Or then again you can utilize this impact even on your site, to give a warm welcome to the clients, when they open it. On the off chance that you are running a book site, you can put this as a plan with the goal that it catches the eye of the client.

The designer of this plan has given you a base structure. You can include your very own highlights and use it in the manner you need. As this structure utilizes fundamental CSS content, tweaking and incorporating this impact won’t be an issue for an engineer.
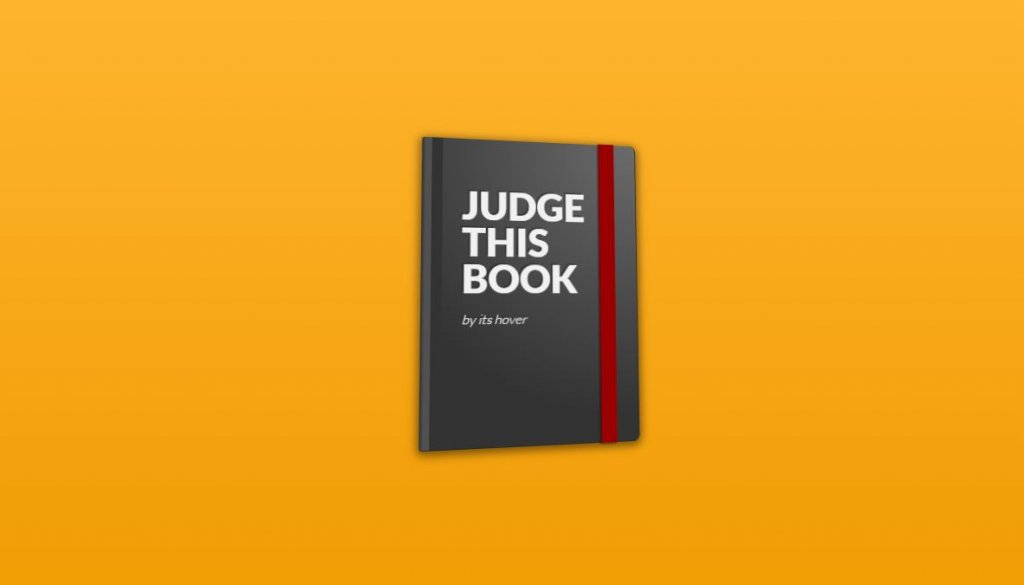
13. HTML CSS Book Animation
The another impact is a straightforward yet appealing book impact. I might want to prescribe you to utilize a dull subject insignificant site, after then impacts like this will make your site even alluring. In addition, on the dull subject plan, the hues look progressively lively with no aggravation and the substance can likewise be perused effectively. In the demo itself the clients get a slight temperamental impact on putting the mouse on the structure.

The designer of this impact has utilized CSS(LESS) content so you can add any cutting edge shading to it. What’s more, you likewise utilize your own custom impact on the off chance that you need. For more movement motivation like this, investigate our CSS activity model accumulation.
14. George Orwell HTML CSS
In the event that you wish to make your site watchers dazzled by unobtrusive movement impact, this could support you. In view of the accessible space on your site page, you can modify the space of the drift catch or component. As the activity isn’t much in the plan, however a touch of it can assume a key job in pulling in the clients. On drifting the mouse on the book, it marginally transforms it position giving us a straightforward 3d impact also.

Another well disposed choice is it is fabricated just utilizing CSS3 content. Subsequently tweaking and coordinating it on your current undertaking will be a simple activity.
15. Books Hover Animation
On the off chance that you are expecting a modern drift impact, this activity may stand out enough to be noticed. The same number of imaginative new businesses are giving exceptional answers for everyday present-day individuals issue, making their site cutting edge, will help them effectively relate with their intended interest group. As in the demo, you can see a gorgeous structure. On drifting the mouse in the book will give it a chance to open up a little with a progress impact.

The hues beneath additionally looks entirely astonishing and includes the beautiness the entire plan. his impact can likewise be utilized in innovative individuals’ close to home site.
16. 3D Flip Hover Effects Book
The maker of this impact has wonderfully mixed the activity and the hues great. Shadow and profundity impacts are likewise utilized keenly to add credibility with the impact. Typographies are likewise utilized as a piece of the cutting edge website composition. In the event that you are utilizing typography configuration, impacts like this will enable you to introduce the substance all the more engagingly to the group of spectators. Putting the mouse on them gives you a significant activity impact by opening of the book giving a 3D effect to the user.

Resulting in these present circumstances book impact, this one is smooth and snappy. Every one of the components are composed appropriately with the goal that client get a total encounter when they float over the component.
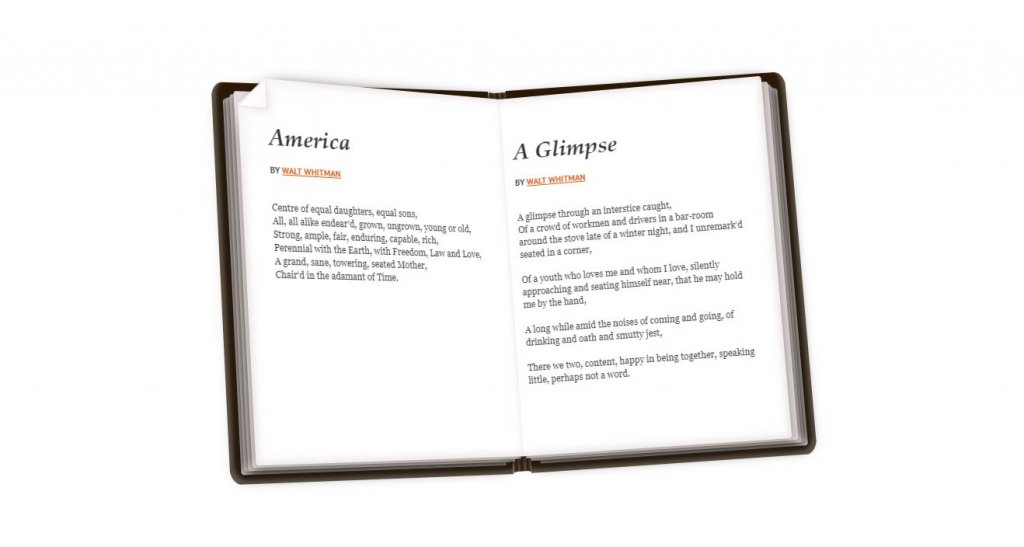
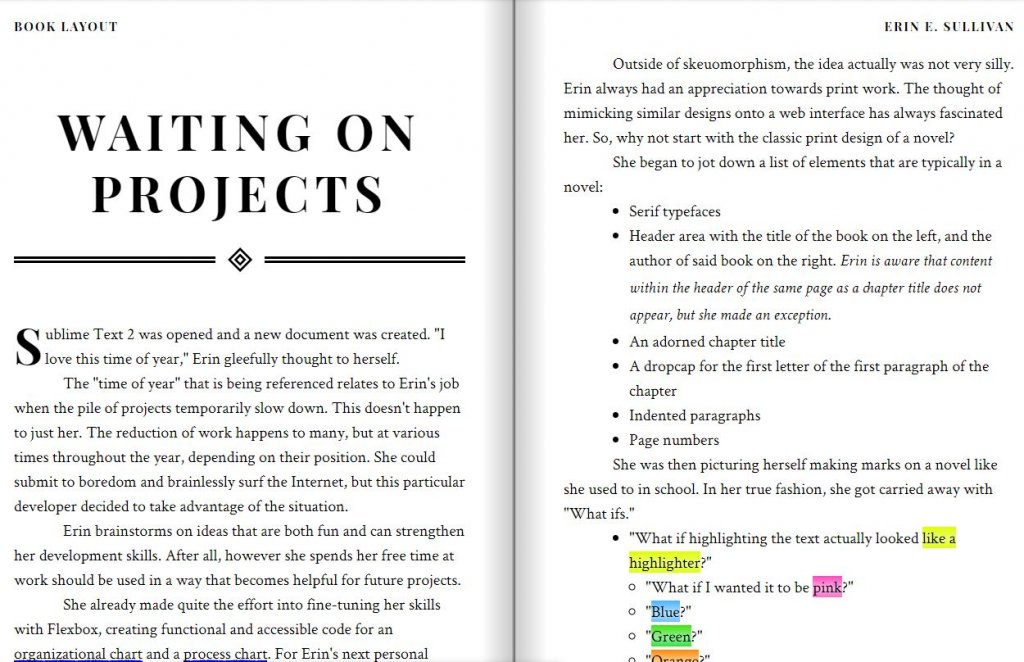
17. Book Layout
The maker of this CSS book impact has utilized it for the entire design of the book. As opposed to just concentrating on the activity, you can utilize components like it to incorporate at the first page of your book site. The blend of hues and the general structures gives a decent outcome as appeared in the demo itself. Aside from this, different highlights are ordinary without keeping any movement impact. For increasingly inventive book impact structures, investigate our CSS book impact models.

18. Book Opening Animation Pure CSS
Another shortsighted enlivened xample of utilizing just CSS and HTML impacts is this smooth CSS book opening impact. This does not require any floating impact. On opening the demo you can see the pages of books opening wonderfully individually. You can utilize it for an insignificant and oversimplified way to deal with use it on the site. It shrewdly utilizes CSS codes notwithstanding HTML to get the smooth change.

This is another exceptional method to include CSS book impacts your site that you may appreciate.
19. Jumpy Book Shelf
The demo shows different essential CSS impacts utilized shrewdly to execute a perfect book impact structure. We can see various books set in a book rack. On drifting the mouse over them, the book hops a little and after that again jumps on the book rack. Attractive outwardly, however it keeps anybody drew in with the correct arrangement of catches all through a page. Here to demonstrate a demo of this impact, anyway you can without much of a stretch supplant it with some other alterations of your decision.

20. Book Overlay with HTML and CSS
This is one more negligible and clean approach to include a trace of imagination your site. On the off chance that you are coming up short on space and need to add more substance to your page you can without a doubt utilize this impact. This sort of plans are chiefly reasonable for a book site. Since, they need different books onto their page. This just sets aside the space and gives the client to pick the book as per them in an appropriate and flawless structure.

This is an inventive and drawing in way to keep things crisp on your site.
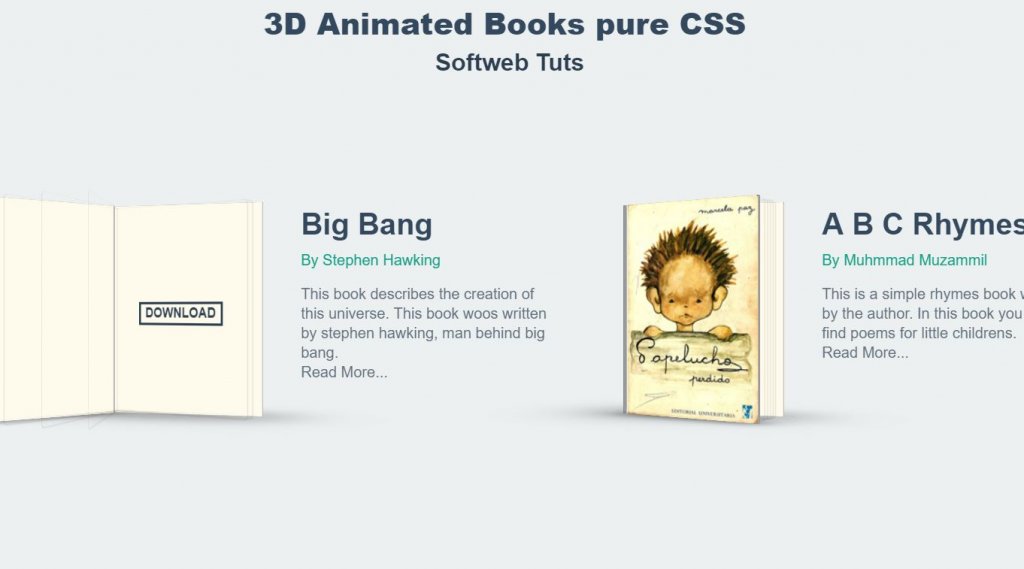
21. 3D Animated Books Pure CSS
This is a fancier alternative for those searching for one. A straightforward plan is raised utilizing CSS and HTML including an alluring impact float. At the point when floated over the book, the pages turns out giving some additional 3D impact to the general plan. Since this book impact depends absolutely on CSS, a straightforward modifying with the codes and you will get similar outcomes. What’s more, you can even utilize it on your current destinations effortlessly.

This is one of the examples of book page open and flip animation effect with css.
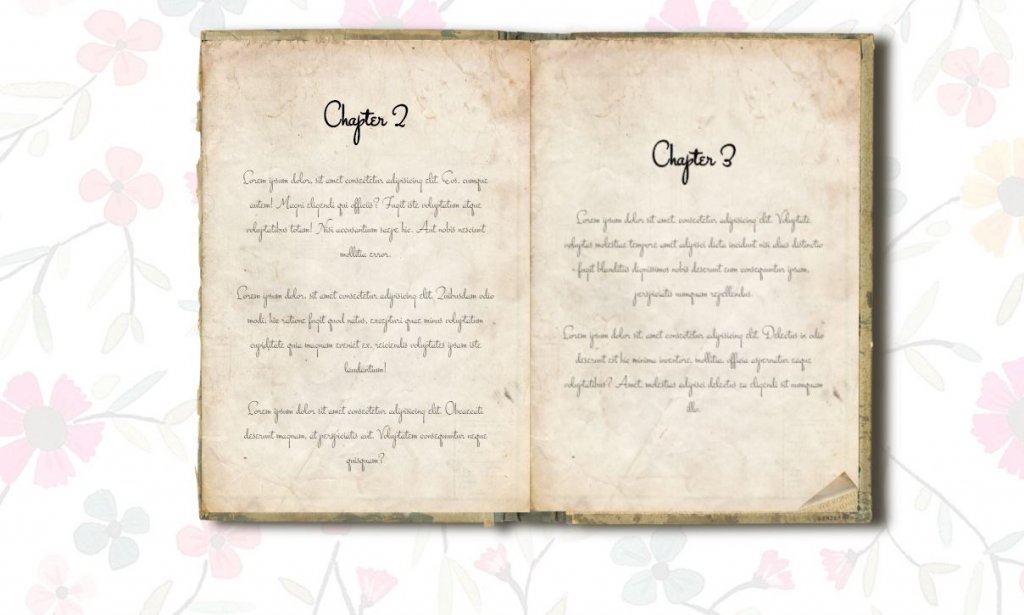
22. Book Flip Page Turn
We have ceaselessly centered around how straightforwardness is key when making and styling. What’s more, this astounding CSS book impact is the ideal model. This is ideal for any kinds of books sites whether you manage innovative or proficient specialty and keeps your clients connected without a doubt. This plan however looks straightforward from the start yet isnt. When you click your mouse catch on the base right, you can flip the pages immediately. In like manner you can return to the past pages in a similar way.

The excellent foundation adds extra magnificence to the structure. Complete with the utilization of absolutely CSS, it is additionally incredibly simple to execute this on your current site. This is one of the examples of book page open and flip animation effect with css.
23. HTML and CSS Book Slider
While the vast majority of the models utilize different shapes and the catch itself as the vivified component, this is one of a kind with respect to that factor. Rather than any extravagant changes and impacts, this utilizes legitimate impact alongside the activity. Straightforward, successful and profoundly adjustable, you can include the substance in the structure, and essentially watch it in a greater casing just by tapping on it. This can likewise be utilized as a picture display in your book site or any others.

Based on basic HTML, CSS and JS, implanting this code onto your site is additionally incredibly simple.
24. Book Shelf
You heard it right! This impact looks like the vibe of what it resembles with anything so flawless. Indeed, nearly, that is! Be that as it may, it is basic, delightful, innovative and will keep things intriguing than the exhausting old non-enlivened plan. On floating, the books flips into the another side where you get its extra data. This can be all around incorporated into a book site to keep the clients drew in to admire your structure. The shadows alongside the foundation photograph has likewise kept the plan look perfect and appropriate.

Particular and fun, you can without much of a stretch include this component of commitment to your site. This is one of the examples of book page open and flip animation effect with css.
Conclusion
To whole up the article in few words, change and movement impact in the plan is significant. We have examined pretty much every wonderful book impacts up until now and would like to incorporate a greater amount of them in not so distant future.