When it comes to creating folding animation their is very little chance you can go wrong with 3D Fold Effect. Animating content is one of the most crucial parts of any website. So animation has to be done with perfection. You can achieve animations according to your website needs if you simply use CSS3 as your animation effect. You can animate CSS with some mix of JS animation as well. Which will make your simple text into 3D image animation.
For some using animation may be just another part of web design but if you really want to have some amazing animations then don’t think of them as any other tool but think of them as one of the most important keys of website development.
One of the major places where you can use animations can be on images. Just imagine if you can use animation such as folding effect on your images to reveal the contents inside the images then that will save space for other contents.
Collection Of 3D Page Folding Effect Animation Design Examples with Source Code
3D Folding Animation sounds like a lot of work at first but in the end, it is one of the most promising tools in web design. If you can get a clear concept about what they are and how you can use them then you can easily make animations much more effective.
For example, if you add animations to pictures to reveal their information behind the picture it will make some cool animation and save you a lot of space.
Related Posts
- Animated 3D Menu Flipping With CSS and JavaScript
- 3D Carousel Slider with CSS and JavaScript
- 3D CSS Libraries and Examples
- CSS 3D Transforms Example Code Snippets
If you look at the example below you will have a clear idea about just how powerful these animations can be. For instance, you can add animations that fold to revel information or animations that show two sides of the same image as you hover around the picture.
So without any delay why not see these animations.
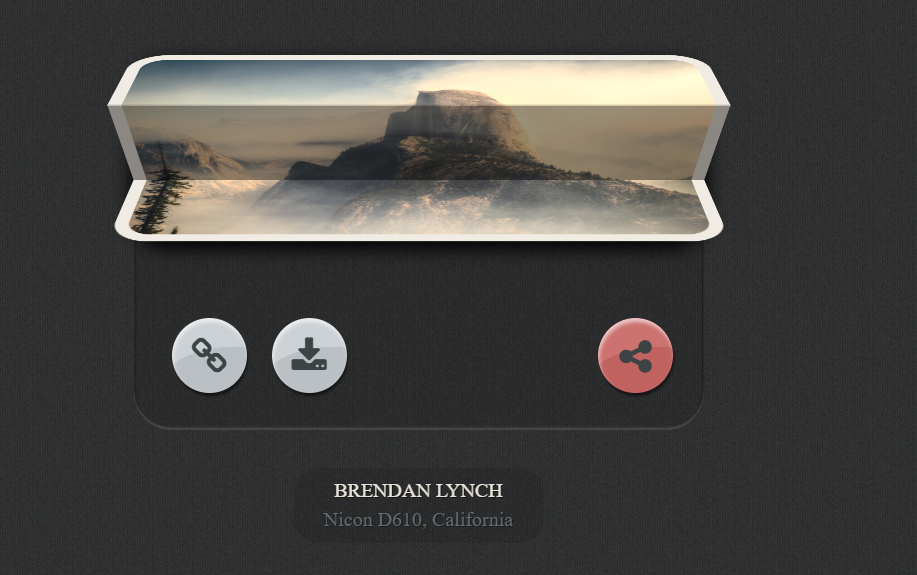
1. CSS3 Paper Folding Effect

3D Folding Animation is not just any animation. In recent days it has become one of the most important parts of any animation done in web design. As you can see in this paper folding effect just how beautifully the animation has been done. Here first all you can see is a picture but as soon as you hover your mouse over the picture you can see various options.
In the picture above you can see as soon as the mouse hovers above the picture it reveals three options. Options like copy the link, download, and share. If you want to add more options on the picture you can simply edit the code or add the code from the link given below.
Author: Nail Davlyatchin
Demo/Code
2. Animated CSS Only 3D Paper Fold Text Effect

CSS animation with the combination of JavaScript animation can make some amazing animations for your website. But in some cases like this, it can be done just for better animation. You can just use the code and animate certain text to give better animation to it. Just looking at the picture gives you a clear idea about the animation.
For example, if you have some topic that highlights your website’s major objective then in those cases you can add effects like these. You can see just how the author has used CSS effects like these with a little combination of JavaScript.
This is the perfect way to make the viewers aware of your website’s major goals.
Author: Andrey
Demo/Code
3. 3d Button Effect Example

When it comes to 3D Folding Animation first we think about some images that fold to reveal information. As you can see in the animation below. Firstly all you can see is a button that looks like some plain animation. But when you move your move over the button then you can see what it does.
As you can see in the picture above there is a simple button with some effect above at first. But as soon as you move your mouse over it rolls cad shows other text.
Not just that you can see that there is a little shadow effect that has been added to give it that extra look you might be looking for.
Author: Drus unlimited
Demo/Code
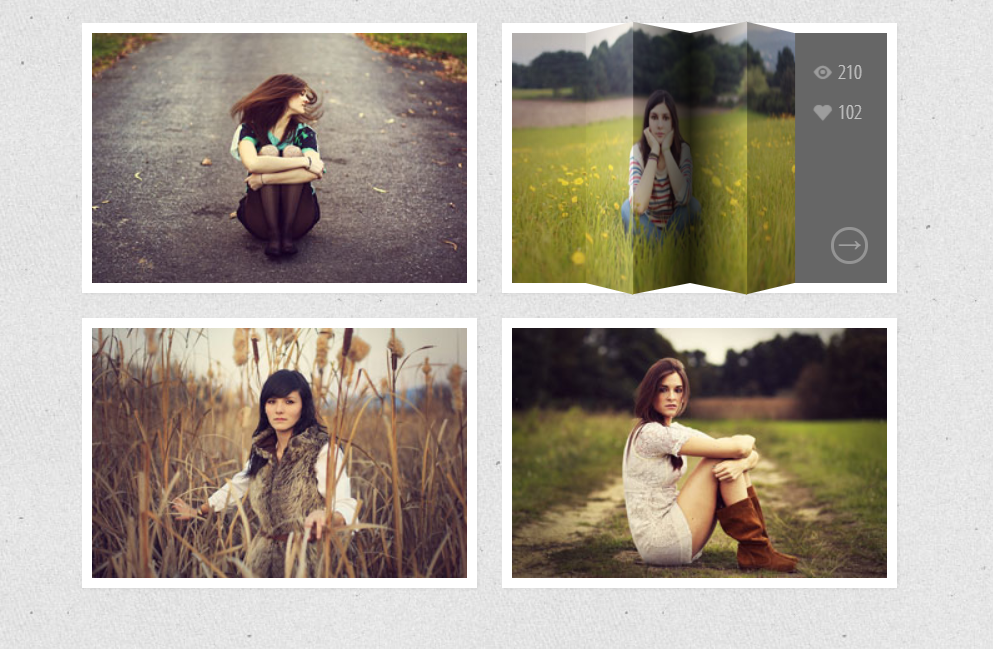
4. 3D Thumbnail Hover Effects

If you are thinking of making some kind of online voting effect on your website then you can without any doubt choose this animation. As in this animation, you can easily make see just how much this image has likes and views. This animation also gives you an option to view the original source of the picture.
When you hover your mouse to the picture you can see how many have liked the picture and how may have viewed it. You can also get detailed information about the picture like who uploaded it, when was it uploaded and many other.
Not only that you can choose other folding effects if you want as in this demo you will get various options to do so.
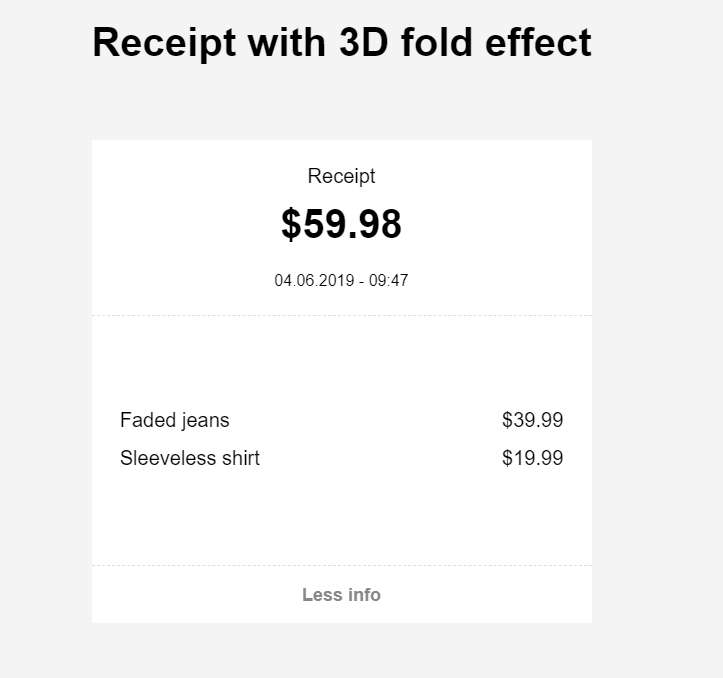
5. Receipt with 3D Fold Effect

Let’s look at CSS animation and where they can be used with examples. For instance, if you are thinking of making an online shopping website then you might want to make some amazing animations, not to the website. But you may also want to make animations to the receipts that the customers get.
As you can see in the picture above there is a little example. When you purchase any items you will get a receipt. That receipt will show information such as what was the cost when was it purchased and what was the time of purchase.
But when you choose the option more info you will see what was purchased and what was the cost of those products.
Author: Kriszta
Demo/Code
6. 3D Hover Folding Effect

The hovering effect that you is just an example of 3D Animation Example. When you mix the css3 animation effect with JS Animation you can get animation similar to it.
As you can see in the animation below when you hover your mouse towards the picture shows all the contains from within. You can use these kinds of animation on almost all the parts of your website.
First you can see there is some content about the images and then when you hover your mouse over to the picture you will what the content was trying to tell you all along. With the help of 3D animation example, CSS animation example and JavaScript animation these kinds of animations look good.
Author: Silke V
Demo/Code
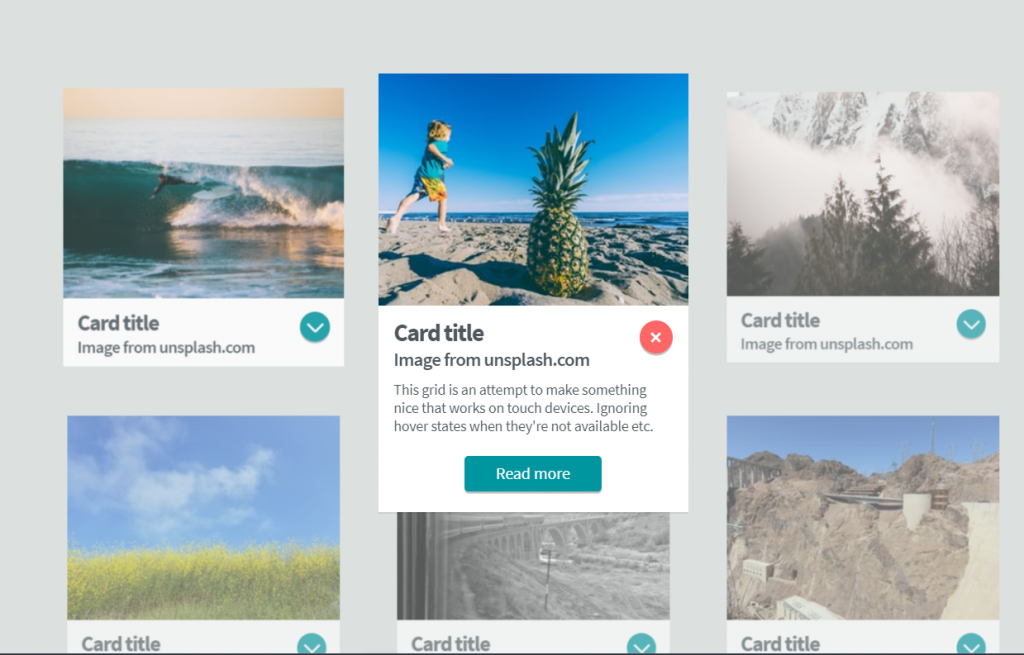
7. 3D Fold-out Reveal Code Snippet

If you want to use animations in your website then you can easily choose CSS animation example. CSS animation can be such an amazing platform for the development of your websites easier and with the example below.
When you open the demo page you will bunch of pictures lined up with each other. But as you click the dropdown button you will see that there is detail information and you can even read more about the article.
Author: Andrew Canham
Demo/Code
8. CSS Only 3D Paper Fold Text Effect

3D Text Animation is not just any other animation that makes your website look good but they add life to it. As you can see in the example below that their is some text which seems simple but as you click the text you can edit the text as you want.
3D Animation and 3D Text Animation are good sources to make content like this as you can see in the example. You can see how the author has used JavaScript animation and CSS animation example to make the content look good with little code as possible.
Author: Mandy Michael
Demo/Code
9. CSS 3D Folding Animation

With the help of 3D text animation and CSS animation, what is not possible to make on the website? You can have a clear idea about how they have been used in the example below. As at first, you may only see that there is nothing but some blank block. But the magic starts when you hover the mouse towards it.
You can see how the author has used his knowledge about 3D folding animation and used it to make the animation have something unique and appealing.
3D Fold Effect is not just some part of web design it is the way how you can make the website look better than it was before.
Author: Arnaldo
Demo/Code
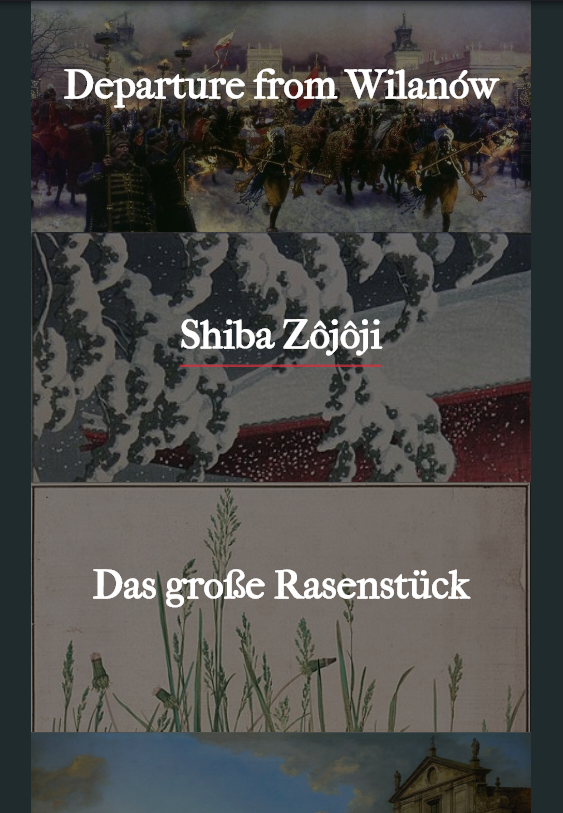
10. 3D Accordion Simple Folding Paper Effect

JavaScript Animation and 3D Animation are the perfect way of designing any website. As they can be responsible for creating a masterpiece. As you can see in the example below how 3D animation has been used as an example to create the animation here.
Now you can see in the example above that when you hover your mouse at the picture you will get little info about the picture. But when the entire picture is clicked then you will be able to see more information.
As you can see how the author has used CSS animation and used it on the example above. He has used so little JavaScript Animation but made something completely new.
Author: Pawe Targoski
Demo/Code
Conclusion
Use of different 3D Fold Effect with the help of 3D Animation Example, CSS animation example, JavaScript Animation and 3D Text Animation you can get what you had wanted for so long. Here you will get all the help you would have gotten anywhere else.
Using Effects like these you can make the contents of the website have that amazing look that you have been looking for.

