One of the mostly used designs nowadays is a material design. Material design is the design language that helps user to understand the design very quickly. Material design is the expanded version of cards that uses various effects including the animations, responsive effects and transitions. The representation of information through the graphics is the material design. Material design is developed by Google in 2014. Here we talk about the material design cards for bootstrap. We can find various designs for the material design cards for bootstrap.
Bootstrap card displays different component in the form of simple card that contains various elements like hover effects, depth effects and shadows. They may also contain buttons that may carry various functions on clicking. It may be very difficult to represent the information in the absence of such cards. So, material design cards are widely used nowadays by almost everyone.
Material Design Cards For Bootstrap
If none has the idea about the material design cards, we can simply think of the normal card that we use for any purposes. The section of material design cards contains the heading, the body and the tail or some kind of conclusions. We may also add images in the material design cards to make them look more beautiful. So, here we see how attractive and how beautiful they can be. Therefore, we have discussed some of them as follows.
Related
Bootstrap Buttons Design Code Snippet
Best Material Design Frameworks
Bootstrap Cards Component

We can find variety of bootstrap cards with varieties of features here. To design a bootstrap card is not an easy task. So, from here, we can directly copy the code for the card an include it in our website. We can see the demo of the cards down below.
View Code
Bootstrap Material Cards

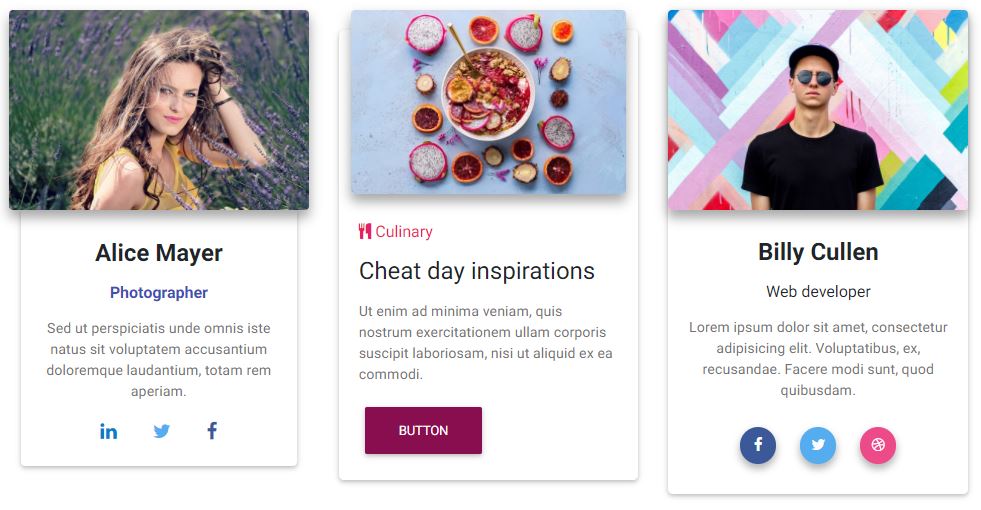
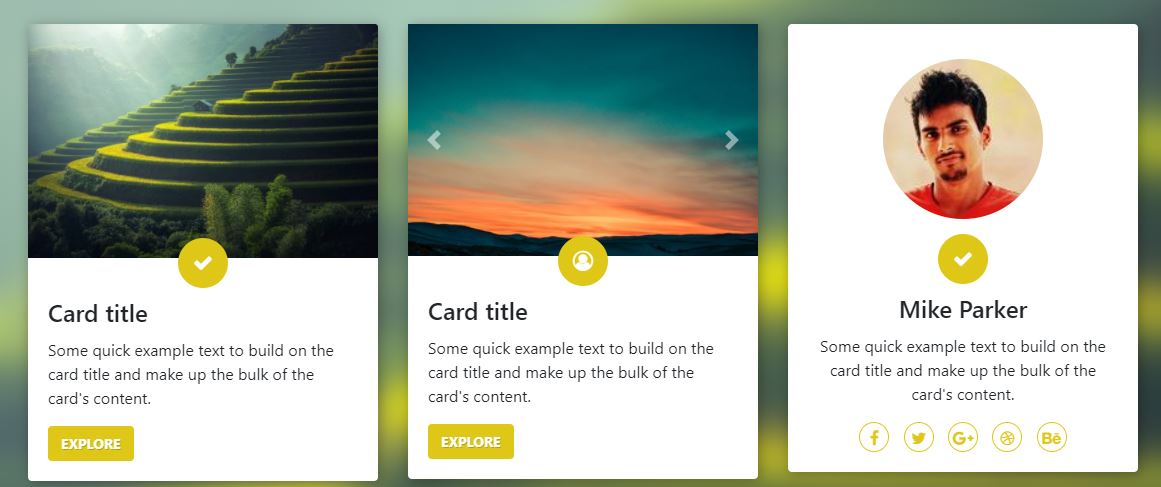
With the use of image and various links, this card not only looks simple but also looks awesome. As we can see the link are added in the cards that we can edit and make the use of some social sites there. It is as simple as we can see.
View Code
Bootstrap Material Design Cards

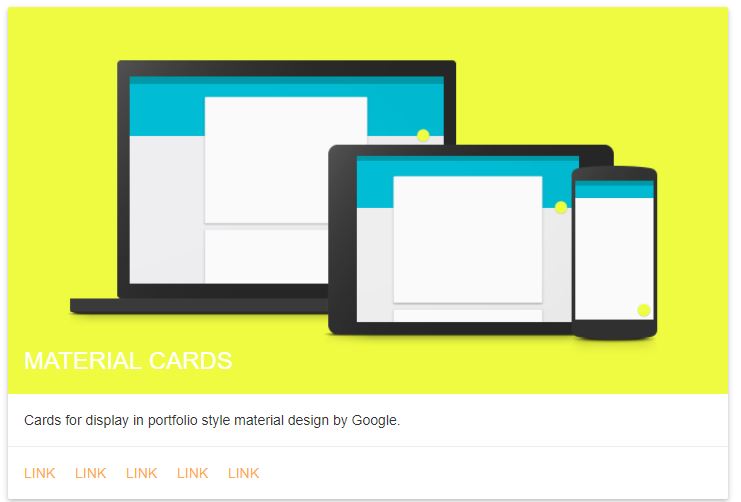
These are also simple cards, which make use of HTML and CSS. They look very simple and they are very much useful for representing the elements in a simple way. Use of images looks them more beautiful and it becomes more easier to represent the information.
View Code
Image Card

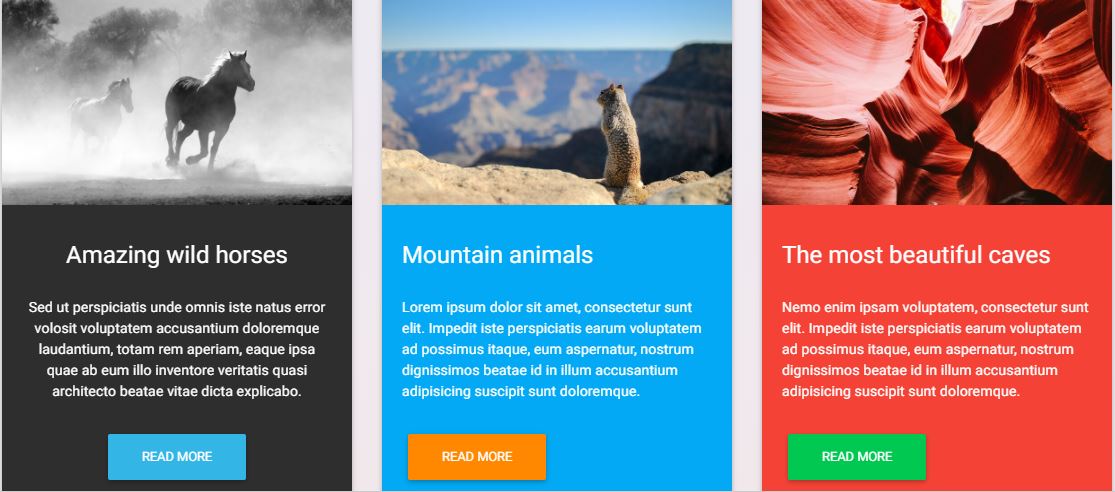
It uses beautiful designs to represent the contents. They have very beautiful effects when we hover on the card. That is, when we hover on the picture shown in the card, it displays the information. That is, text information in the card.
View Code
Bootstrap Card

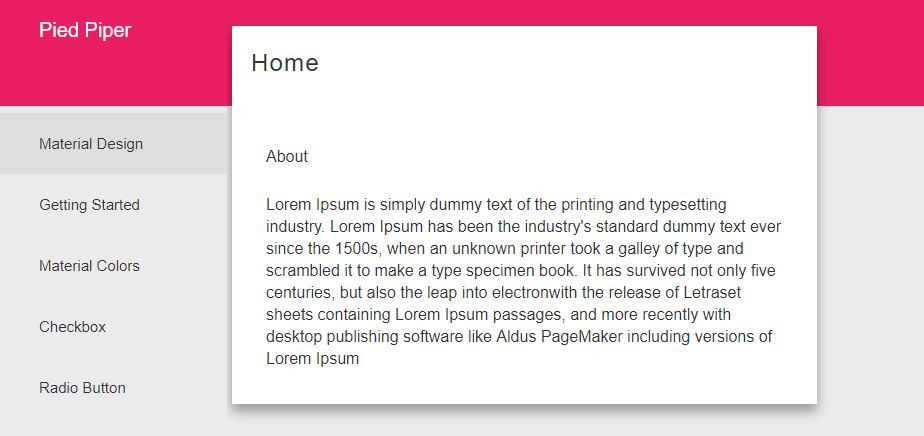
This paper contains a design similar to the websites template itself. We can add multiple menu and we can add different methods to display them. For a small demo, we can go through the link shown below.
View Code
Awesome Bootstrap 4 Cards

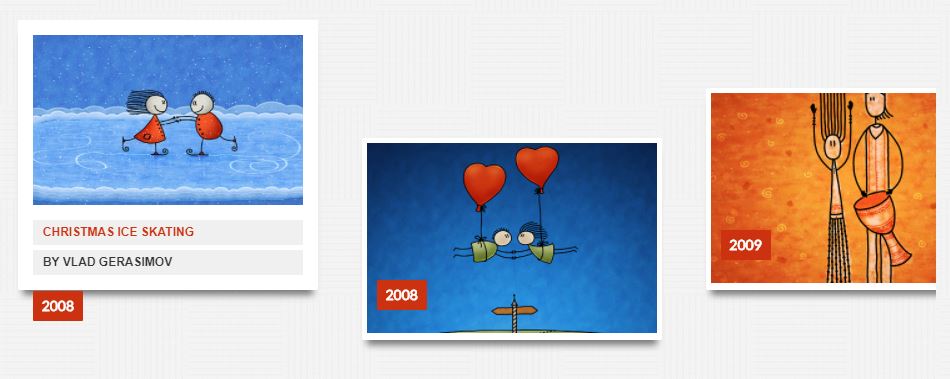
It contains beautiful effects on the picture present in the card. The effects may be moving effect, slideshow, flip or some other unique effects. These types of cards are responsive and we can see the dynamic nature of the card on them.
View Code
Beautiful Bootstrap Card Thumbnail

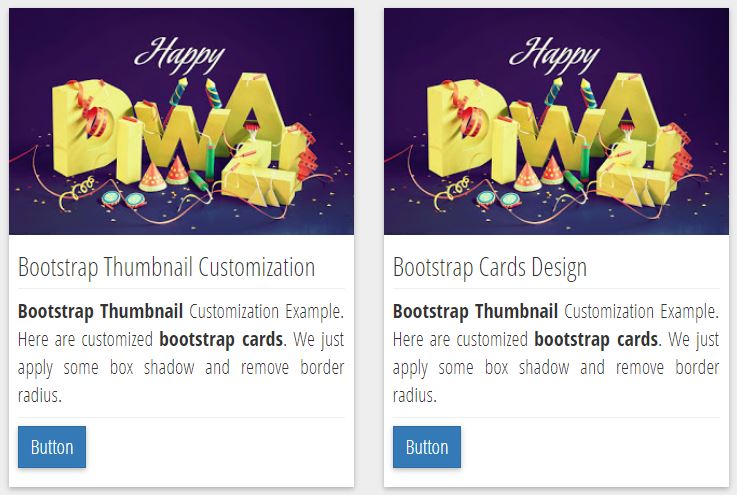
When we display multiple material cards at a same place then we call them as thumbnail of bootstrap cards. They generally display different information and generally contain different designs. However, we can use them all to display the same design also.
View Code
Card

It is a simple design of the material design card that contains an image and some texts as the descriptions. We can see a simple design on the bottom of the card that looks like as if there are more than 1 card attached to the original card. Otherwise, it looks a normal and simple card.
View Code
Bootstrap Material Card

It is one of the simplest cards, we can find on the internet nowadays. It simply contains a title of the card and some description of the title. We do not see any images on the card and neither there is any use of buttons and links. More than a card, it looks like a simple text in HTML.
View Code
Conclusion
Hence, from the above we came to know about various details of the Material Design Cards for bootstrap. Almost all of them are similar in their designs. They only differ from their element. That means, number of elements they have used to display the information.
Therefore, what we can say is, we can select any of them according to our requirement and according to the number of elements, we require to show on the card.